
ゲームやアプリの開発に広く使用されている enchant.js を利用すると、比較的簡単にコミュニケーションエイドやVOCA(音声出力コミュニケーションエイド)を作ることができることがわかりました。また作られたものはパソコン以外にもスマホやタブレット端末でも使用できます。また手軽に大勢の人々に配布することも、ひとりひとりの使う人に合わせてその人専用に作ることもできます。しかも作るときも使う時も費用がほとんどかからないのが最大の特徴です。名前がないと何かと不便なので、『enchant文字盤』と呼ぶことにしました。
『enchant.jsでHTML5+JavaScriptゲーム開発入門』 というサイトを参考にVOCAのようなソフトとコミュニケーションエイドを作り、コミュニケーション関係のMLで紹介したところ、自分でも作れるようになりたいというご意見がありました。(声を上げた人は多くはないですが、他の人たちもなりゆきを見ているのかもしれません。このほか関心を持って自由にどんどん進めている人もいると思います。)
さてここで『どうぞご自由に』では、意欲はあっても経験の少ない人たちにとってやや荷が重いかもしれません。なにしろ特別支援学校の先生やこども病院のいろいろな先生やそれからおとうさんおかあさんが関心を持ちそうなテーマなのですから。なんとかなるところまで手助けが必要かもしれません。(手助けが必要ない方はどうぞお先に進めてください。)そこで『enchant.jsを極める!』といった話はひとまず脇に置き、多くの人々がそれなりに取り組んだらそれなりにできるようにするには何をどうしたらいいのかについて考えてみることにしました。
そこで機能についてはあまり手を広げず必要最小限に抑え、プログラム作成経験の全くない平均的な人が、動くもの、使えるものを作ることを目的にしました。このページの想定対象者の条件をまとめると次のようになります。
1 自分専用のパソコンを所有していてインターネットに接続している。
2 基本的な操作は自立している。または身近に支えてくれる人がいる。
3 熱意とねばりはある。(経験はないけれど)つまづいても途中で投げださない。
見なおしてみると、何かに取り組もうとするときにはいつも必要になるおなじみの項目ばかりです。私的には3番が大切だなあと思います。
さて始めましょう。
まず下記のURLにアクセスしてくだい。
http://www.toyama-reha.or.jp/techno/engineering/enchant/p-43d/index.htmlこのページ上部の図のように表示されましたか? 音が出ましたか? これが目的のenchant文字盤です。まず最初に画面の明るさと音の大きさを調整してください。言葉が四種類表示されています。どれでもいいですからクリック(タブレットではタップ)してください。声が出ます。
『こんにちは』『さようなら』『ありがとう』『ごめんなさい』
こんな道具をつかって、ことばの苦手な人たちはコミュニケーションの練習をします。
ことばが四種類では足りないだろう、不自由だろうと多くの方は思われるかもしれません。こうしたほうがいいとかこんなことばもほしいとかいろいろ考える方もおられるかもしれません。こんな思いつきはまずメモしておいてください。あとで役に立ちます。
使い終わるときはブラウザ(ネット閲覧ソフト)を閉じてください。
下見ではインターネットを使ってenchant文字盤を動かしていました。使用した情報機器(パソコンやスマホなど)には特にアプリケーションを追加インストールしなくても利用できるなどのメリットがありますがこのままでは変更など手を加え自分好みにすることができません。そこで同じファイルをダウンロードできるようにしました。
enchant文字盤 P-43BB.ZIP 128kB
上の青文字の部分をクリックするとダウンロードできます。お使いのブラウザ(ネット閲覧ソフト)の設定により保存する場所をたずねてくるか、自動的にダウンロードフォルダに保存されることもあります。
保存したファイルを探してください。 P-43BB.ZIP という名前のファイルがみつかりましたか?
ここで、P-43BBは見つかったけれど、P-43BB.zipがない方へ
あなたのパソコンは、ファイルの拡張子が表示する設定になっていないようです。他のファイルはどうですか。これから始まる話のなかで誤解や間違いを減らすためにファイルの拡張子を表示するように設定を変更することをお勧めします。具体的な変更方法は、『ファイル 拡張子 表示』で検索するとよいでしょう。
ここまでの作業で目的のファイルが圧縮されたのZIPファイルがパソコンに保存されました。使用するにはこれを解凍(展開とも言います)します。解凍の方法はお使いのパソコンによって異なります。例えば、『Windows7 ZIP 解凍』などと検索してください。
解凍されるとP-43BBフォルダが作られ中に以下の様なファイルが出現します。最初に確認してください。また解凍後のZIPファイルは不測の事態に備えて保存しておくことをお勧めします。
apad.png
end.png
font0.png
gameover.mp3
icon0.png
index.html
jump.mp3
kotoba1.gif
kotoba1.mp3
kotoba2.gif
kotoba2.mp3
kotoba3.gif
kotoba3.mp3
kotoba4.gif
kotoba4.mp3
pad.png
start.png
js フォルダ
└ main.js
└ lib フォルダ
└ enchant.js
└ plugins フォルダ
└ nineleap.enchant.js
└ ui.enchant.js
ダウンロードと解凍は、これからも何回か実行することになりますのでしっかり身につけてください。
index.htmlをダブルクリックするとブラウザが起動しenchant文字盤が始まります。使い方は下見と同じです。しかしここで動いているのは上でダウンロードし解凍したファイルです。
次にkotoba1.mp3をダブルクリックしてください。『こんにちは』と声がします。このファイルの中に『こんにちは』の声が入っています。同様に kotoba2.mp3、kotoba3.mp3、kotoba4.mp3もダブルクリックして音声を確認してください。.mp3は音声ファイルの一種です。これらは耳に聞こえる音を決めています。
最後に、kotoba1.gifをダブルクリックしてください。『こんにちは』の文字が表示されます。同様に、kotoba2.gif、kotoba3.gif、kotoba4.gifもダブルクリックして表示してみてください。.gifは画像ファイルの一種です。これらは目に見えるものを決めています。
enchant文字盤の動きを決定しているのは、main.jsです。このファイルをダブルクリックしても多くの場合自動的に開きません。本来ならテキストエディタを勧めたいところですがWindows標準のメモ帳でも開くことができます。(ただし文字化けを防ぐためファイル、名前をつけて保存で、文字コードがUTF-8になっていることを確認してください。)下図のような英語と日本語が混在した文が表示されます。この100行あまりの文でenchant文字盤は動いています。精密な部分です。間違えて書き換えないように注意してください。
テキストエディタについて Windowsのメモ帳でもよいですが、テキストエディタを使用すれば作業効率もあがりミスも減ります。『窓の杜』など無料ソフト紹介サイトでは何種類かの優れたテキストエディタが入手できます。選ぶ際のヒントは『評判のいいものよりも使う人に合ったものがいい』です。これは福祉機器と同じです。まず試しにどれか使ってみることをお勧めします。
この他にもたくさんファイルがありますがこれらは、書き換えたり、消去したり絶対にしないでください。正常に動かなくなります。正常に動かなくなった場合でも最初にダウンロードした.ZIPファイルがあれば困りませんが、うっかりミスには気をつけましょう。
main.jsを書き換えてみましょう。まずmain.jsを開きます。次のようなものが表示されることでしょう。
enchant(); // おまじない 簡易会話装置のサンプル
enchant.Sound.enabledInMobileSafari = true;
if(location.protocol == 'file:'){
enchant.ENV.USE_WEBAUDIO = false;
console.log('1');
}
window.onload = function() {
var Rectangle = enchant.Class.create({
initialize: function(x, y, width, height) {
this.x = x;
this.y = y;
this.width = width;
this.height = height;
},
right: {
get: function() {
return this.x + this.width;
}
},
bottom: {
get: function() {
return this.y + this.height;
}
}
}); // 行の終わりには、;(セミコロン)をつけます。
var game_ = new Game(window.innerWidth , window.innerHeight ); // 本体を準備すると同時に、表示される領域の大きさを設定しています。
var wiw = window.innerWidth; //モニター表示範囲幅
var wih = window.innerHeight; // モニター表示範囲高
var scx = wiw * 1.8 / 1280; // 文字キー幅の係数
var scy = wih * 1.8 / 1024; // 文字キー高さ係数
game_.fps = 30; // frames(フレーム) per(毎) second(秒): 進行スピードを設定しています。
game_.preload('kotoba1.gif', 'kotoba1.mp3', 'kotoba2.gif', 'kotoba2.mp3', 'kotoba3.gif', 'kotoba3.mp3', 'kotoba4.gif', 'kotoba4.mp3', 'jump.mp3', 'gameover.mp3'); // pre(前)-load(読み込み): ゲームに使う素材を予め読み込んでおきます。
game_.onload = function() { // 準備が整ったらメインの処理を実行します。
game_.assets['gameover.mp3'].play();
//表示する画像の設定
var word1 = new Sprite(200, 50); // word1というスプライト(操作可能な画像)を準備すると同時に、スプライトの表示される領域の大きさを設定しています。
var word2 = new Sprite(200, 50); // word2という 以下同文。
var word3 = new Sprite(200, 50); // word3という 以下同文。
var word4 = new Sprite(200, 50); // word4という 以下同文。
word1.image = game_.assets['kotoba1.gif']; // word1にあらかじめロードしておいた画像を適用します。
word2.image = game_.assets['kotoba2.gif']; // word2に 以下同文。
word3.image = game_.assets['kotoba3.gif']; // word3に 以下同文。
word4.image = game_.assets['kotoba4.gif']; // word4に 以下同文。
word1.x = wiw * 0.3; // word1の横位置を設定します。 左から幅の30%
word1.y = wih * 0.15; // word1の縦位置を設定します。 上から高さの15%
word1.scaleX = scx; // 幅
word1.scaleY = scy; // 高さ
word2.x = wiw * 0.3; // word2の横位置を設定します。
word2.y = wih * 0.3; // word2の縦位置を設定します。
word2.scaleX = scx; // 幅
word2.scaleY = scy; // 高さ
word3.x = wiw * 0.3; // word3の横位置を設定します。
word3.y = wih * 0.45; // word3の縦位置を設定します。
word3.scaleX = scx; // 幅を1倍にする
word3.scaleY = scy; // 高さを1倍にする
word4.x = wiw * 0.3; // word4の横位置を設定します。
word4.y = wih * 0.6; // word4の縦位置を設定します。
word4.scaleX = scx; // 幅
word4.scaleY = scy; // 高さ
game_.rootScene.addChild(word1); // シーンに画像を表示させます。
game_.rootScene.addChild(word2); // 同上
game_.rootScene.addChild(word3); // 同上
game_.rootScene.addChild(word4); // 同上
game_.rootScene.backgroundColor = '#7ecef4'; // 動作部分の背景色の設定(16進数)。
// シーンに「タッチイベント」を追加します。
word1.addEventListener(Event.TOUCH_START, function(e) { // word1をタッチしたら
word1.tl.scaleBy( 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT); //90%の大きさになり
word1.tl.scaleBy( 1 / 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT); //元に戻る
game_.assets['kotoba1.mp3'].clone().play(); //言葉を発声する
});
word2.addEventListener(Event.TOUCH_START, function(e) { // word2をタッチしたら
word2.tl.scaleBy( 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
word2.tl.scaleBy( 1 / 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
game_.assets['kotoba2.mp3'].clone().play(); //言葉を発声する
});
word3.addEventListener(Event.TOUCH_START, function(e) { // word3をタッチしたら
word3.tl.scaleBy( 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
word3.tl.scaleBy( 1 / 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
game_.assets['kotoba3.mp3'].clone().play(); //言葉を発声する
});
word4.addEventListener(Event.TOUCH_START, function(e) { // word4をタッチしたら
word4.tl.scaleBy( 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
word4.tl.scaleBy( 1 / 0.9, 3, enchant.Easing.ELASTIC_EASEINOUT);
game_.assets['kotoba4.mp3'].clone().play(); //言葉を発声する
});
}
game_.start(); // スタートさせます
// このようにスラッシュ2つで書き始めた行は「コメント」扱いとなります。プログラム中のメモとして活用しましょう。
/* また、このようにスラッシュと米印を使うと、
複数行に渡ってコメントを書くことができます。 */
};
74行目に、game_.rootScene.backgroundColor ='#7ecef4';// 動作部分の背景色の設定(16進数)。
という記述があります。この7ecef4の部分を000000に書き換えましょう。ゼロ6個です。上書き保存して,index.htmlをダブルクリックする(またはすでに表示していたら、ブラウザの再読み込み(リロード)ボタンを押す)と背景色がそれまでの水色から黒になります。この6桁の数字(0からfまでの16進数です)で色を表し『カラーコード』と呼ばれています。どの色がどの数字かは『カラーコード』で検索してください。使える色の種類は16777216色ですのでここまでの学習ですでに『全部試すには人生が足りない』状態、すなわちどんな色でも自由に表示できるようになりました。このようにほんの短い何文字かに規則と意味がつめこまれています。
もうひとつの重要なポイントは、main.jsを書き換えブラウザをリロードして確認する、この作業を繰り返して目的に近づけていくのがプログラミングの基本です。この作業はがんばれば誰でもできるとはかぎりません。人によっては非常な苦痛に感じることもあります。また人によってはやりがいや達成感を感じることもあります。このように個人差が大きいですので、わずか100行あまりのプログラムですがこのあともう一度少し紹介するだけにします。
このenchant文字盤を自由に作れるようになりたい人にとってプログラム作成は必ずしも必要ではありません。多くの人々にとって表示する文字を変更したり、文字の代わりにイラストや写真を表示したり、言葉を変更したりすることの方に主な関心があると思います。これらの作業は別の方法でも実現できます。
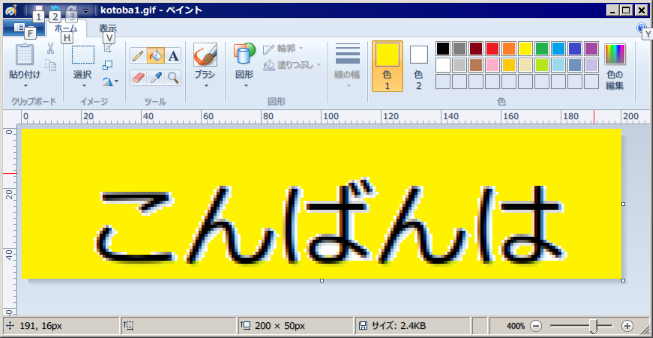
例えば、kotoba1.gifは、文字『こんにちは』が書かれた画像です。文字や色を変更するには画像編集ソフトを使えばできます。例えば下の図のようにWindows標準の『ペイント』を使ってもできます。他にも有料無料ともに高度のものから手軽なものまで数多くの画像編集ソフトがあります。これもお使いになる人の好みや合わせて選ぶのがよいでしょう。試しにファイルのどれかを修正し保存しそしてindex.htmlをダブルクリックすると、変更したところが確認できるでしょう。もっと大切なことは、どうすればこのソフトを使う人が見やすいわかりやすい理解しやすい表示になるのかということです。こちらの方面で力量を発揮する方もおられるかもしれません。期待したいものです。

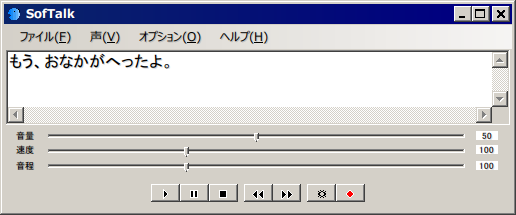
声のファイルの作り方は少し特殊です。合成音声を利用した発声ソフト、Softalkを使います。
http://www35.atwiki.jp/softalk/pages/1.html

Softalkは発声するほかに、音声ファイル(wavファイル)を出力する機能(上の図の赤いボタン)もあります。これを、午後のこ~だ
http://forest.watch.impress.co.jp/library/software/gogonocoda/
を使ってmp3ファイルに変換します。
Softalkは音量のほか話す速度やまた最新版では音程も調整できますので、一定品質の声を作ることができます。またかなり長い言葉も作れます。また声の種類もいくつかあり、こどもが(おとなも)好きそうな声も使えます。午後のこ~だはマイクでとった音声からmp3を作る機能がありますので、家族兄弟などの肉声を作ることもできます。このようなところは知恵と工夫の見せ所とも言えます。ここで紹介したソフトの他にも有料無料の多くのソフトが存在します。このような方法で作ったmp3音声ファイルをkotoba1.mp3などと名前をつけ所定の場所に保存すればenchant文字盤で使えます。
以上により、目に見えるものと耳に聞こえるものを使う人と目的に合わせて作ることができます。ここで必要なのは所定のソフトを使いこなしてenchant文字盤を使う人が求める画像や音声を作り出し、その結果としてenchant文字盤を道具として活用することだと考えています。また出来のいい音声ファイルや画像ファイルを交換しあったりするのもとてもいいでしょう。
文字の表示位置は、main.jsの52行から67行で指定しています。例えば、『こんにちは』の横位置は52行の
word1.x = wiw * 0.3; // word1の横位置を設定します。 左から幅の30%
縦位置は53行の
word1.y = wih * 0.15; // word1の縦位置を設定します。 上から高さの15%
で指定しています。これらのの数値を変更すると、文字の位置も変わります。
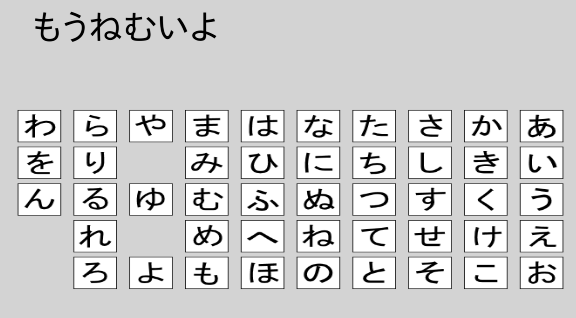
word1から4が四種類のことばに相当しますので、5番目のことばを追加するためには、同じような行を各所に追加すればいいわけです。これらのような作業を丁寧に積み重ねていくと、下の様な50音表示のコミュニケーションエイドに近づいてきます。

このようにして制作したファイル一式をインターネット上に公開(サーバーにアップロード)すると、『1 下見』のように多くの人がいろいろな機器で使用できるようになります。自分で作ったものならこのようなことをしても誰からも文句をいわれることはありません。自分で作ることのメリットはこのようなところにもあります。ここから話は延々と続きますがこの文章ではここまでを区切りにしたいと思います。
この文章ではとくにふれませんでしたが、おからだが不自由な人たちがパソコンやスマホを使おうとする時にいろいろな不便があります。これらを負担を軽くする道具や工夫はこれまで数多く行われてきました。これらの情報は現在インターネットで知ることができます。
例えば、国立特別支援教育総合研究所の特別支援教育に役立つ支援機器の紹介 その1
http://www.nise.go.jp/cms/6,6905,13,257.html
このほか、東京都障害者IT地域支援センターの展示支援機器
http://www.tokyo-itcenter.com/600setubi/tenji-kiki-10.html
これらの機器を利用することで、不自由を超えて(または回避して)パソコンやスマホの使用に近づくことができます。このような機器について情報を得た後の悩みはお金です。
そこで今回、少ないお金でVOCAを作る方法についてご紹介しました。
節約した分をそちらにお使いになるのはいかがでしょうか?
2016/06/16 公開
研究企画課リハ工学科にもどる