
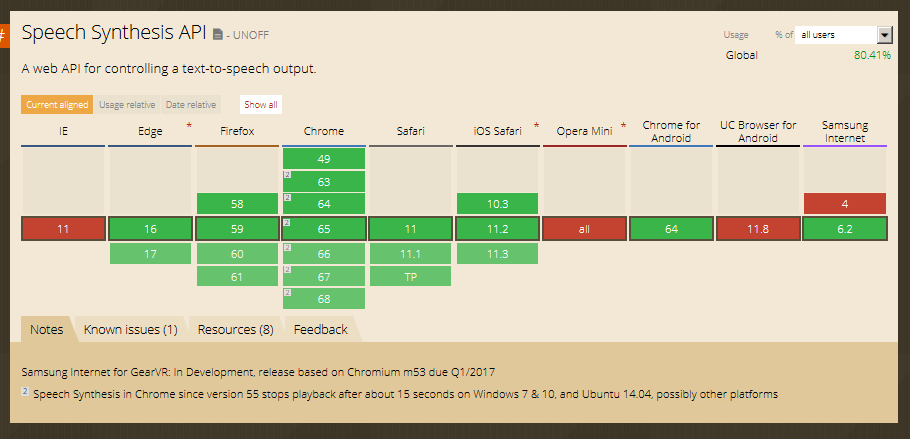
WebSpeechAPIの合成音声機能、SpeechSynthesisAPI が利用できるブラウザ一覧表 Can I Use より(2018年4月現在、最新情報は、 https://caniuse.com/#search=Speech%20Synthesis%20API)IE以外の主なブラウザは対応可能のみどりマークがついている。しかし、
前回はすでに公開されているサンプルを利用してWebSpeechAPIで任意のことばを発声できることを確認しました。 次の段階では自分で同様のサンプルを作り、いろいろなOSやブラウザで自由自在に発声できるようになることが目標になります。エンチャント文字盤はパソコンでもタブレットでもスマホでも使えるのですからこの目標は外せません。 そしてこの間に蓄えたノウハウをいかしてエンチャント文字盤に合成音声機能を組み込み、コミュニケーションエイドで作った文章を読み上げる機能を作ることが次の目標になります。 さらにこのほかの目的のために違う場面でもより自然な言葉を話す機能を自由に使いこなすことが最終的な目標になります。
おおよそこのようなステップで進めて行くのですがこの先にはいろいろ難しい問題もありました。ネットで調べればいろいろ知ることができるのですが、やってみないとわからないこともかなりありました。このように知っているとできるの間にはおおきなちがいがあるのが普通です。
第二回のページに表示したようなサンプルを試してみます。すると、Windows7でfirefoxを使い、WebSpeechAPIを試すと英語は発声できるのに日本語は発声しません。フランス語も何となく変です。しかし同じサンプルをWindows7でchromeを使い試すと両方とも発声します。chromeではフランス語もしっかり発音します。このように使用するブラウザによって発声できる声が同じではありません。
WebSpeechAPIの対応状況を確認するためにCanIUse(上の図参照)を見ると、firefoxは対応済みと記載されています。それどころかIE以外の主だったブラウザは皆対応していることになっています。しかしWebSpeechAPIに関して書かれた文の多くには、chrome以外うまくいかないといった記述が多く見られます。どうしてこのようなちがいがあるのでしょう。
実はブラウザごとさらにOSごとに対応している言語が異なるのです。CanIUseで表示しているのはあくまでも英語(アメリカ英語)での対応状況と考えられます。しかもブラウザのバージョンにより対応非対応が別れると表示されています。つまりどのブラウザのどのバージョンをつかって特定のことば(今回の場合は日本語)が発声できるかを注意する必要があります。 ご存じのようにブラウザのバージョンアップは最近頻回に行われます。これでは把握は容易ではありません。
またある場合では最初試した時は発声しなくても、後日改めて試すと発声することありました。 (何回やっても失敗することでも繰り返しているとこんなことがおきることもあります。) 通信の状況から最初の試みの後、何かをダウンロードしたようです。多分言語に関するデータと思われます。 同様のことが他の場合にも見られたので、発話には何らかの準備が必要だと推測できます。考えてみれば万人向けでない機能は標準ではインストールしない方が合理的ではあります。
発声を繰り返し試みているとやがて発声できるようになる様子はまるでリハ訓練のようです。 (こちらのページにこの時使用したサンプル、『発話訓練 こんにちは』があります。これは遠隔地のスマホやタブレット端末の発話を促すために使用しました。)
ただし、Windows7+firefoxのようにいくらやっても英語しか発声しないこともありました。これは純粋に現段階では対応していないようで、その結果英語以外のヨーロッパ系の言葉を英語読みします。
このような試行錯誤の結果、日本語の発声のコツとして、ブラウザはchromeを使う、Windows10ではedgeも有効、firefoxはうまく行かない、iosでもsafariよりもchromeが発声しやすい。さらにOSもブラウザも最新版を使用するのが重要といったコツがわかってきました。
以上のようにWebSpeechAPIが発声できるかどうかは、そのOSやブラウザが既に言語データを持っているかと追加して言語データをダウンロードして入手できるかで決まるようです。
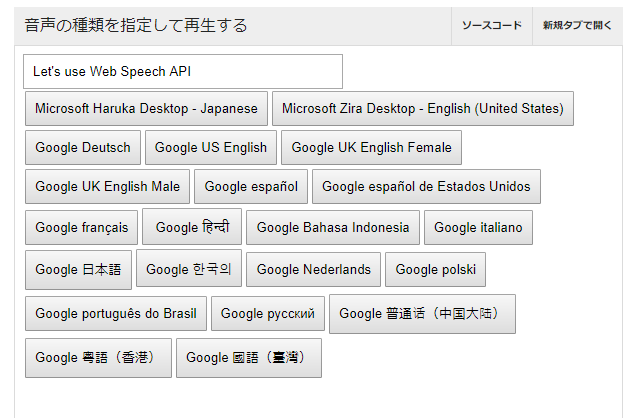
その後みつかった、 Web Speech APIの実装 前編 Speech Synthesis API には、すでに保有している言語データを表示するサンプルが公開されています。 たとえば、当方のパソコンで試したところ、win10とchrome(65.0.3325.181)では、下の図のように21種類のことばが表示されました。

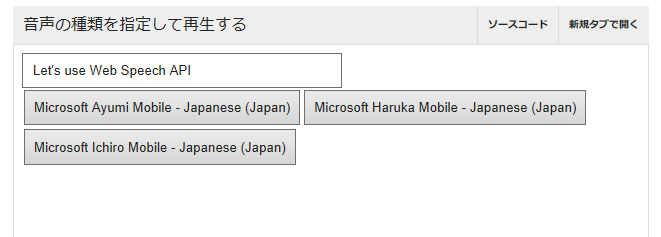
win10とedge(40.15063.674)では、3種類。

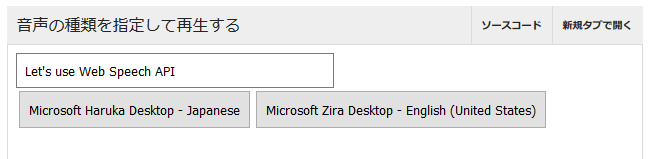
win10とfirefox(59.0.2)では、2種類。

win7とchrome(65.0.3325.181)では、20種類

win7とfirefox(59.0.2)では、やはり1種類 アメリカ英語を話すマイクロソフトアンナ

となります。 このように使用可能な声の種類がOSやブラウザごとに同じではないことがわかります。 OSから供給されている言語もブラウザから提供されている言語も混在しています。 さらに上記のように言語データが追加ダウンロードされると上記の表示も変化すると考えています。
またiOSやOS Xでは多くの種類の声が備わっていることもこのサイトでは紹介しています。 関係する各社は独自に取り組みを行なっているように思われます。とくにgoogleとAppleが特に熱心でしかもできあがったものがずいぶんちがうことがわかります。関心のある方は一度ご覧になることをお勧めします。
ここまできたらOSとブラウザにさえ注意すれば、自由にエンチャント文字盤がしゃべりはじめるかと思ったらまだまだ違う問題が待っていました。
エンチャント文字盤に、WebSpeechAPIを組み込んでテストしました。WindowsやLinuxやandroidではねらったとおりに発声しました。しかし同じエンチャント文字盤をiphone、iPadで試すと発声しません。おなじプログラムを組み込んだ発声練習用のページでは発声できるのに、エンチャント文字盤では発声できないのです。 この原因がなかなかわかりませんでした。
ようやく、参考サイトに以下の記述を見つけこれがヒントになりました。
ちなみにiOS環境ではユーザーの操作を経由しない音声再生はできないという制約がありますが(詳しくは以下記事を参照)、Speech Synthesis APIにおいてもこの制約は適用されます。
今回の現象はこれに似ていますが、『ユーザの操作』の定義がいまいちはっきりしません。
もしかしたら
発声サンプルページでブラウザの画面をクリックする場合は『ユーザーの操作』とみなされるが、 エンチャント文字盤の画面をクリックする場合は、『ユーザーの操作』とはみなされない。
のではないか?もしこの仮定どおりだとすると、
発声するテキストを変数として渡して、発声機能をもったページを別タブで開き、もう一度のクリック(これが『ユーザーの操作』)で発声しタブを閉じる
という仕組みにすればこの問題は解決できるのではないかと考えました。 そこで試作品を作って試したところ、、、
ブラウザのポップアップブロックが働いて止まりました。いろいろやってくれます。
ブラウザの設定を変更して、所定のサイトでの許可を与える(と書くとむつかしそうですが、ブラウザがこのサイトのポップアップを許可しますかと尋ねてくるので、『はい』をクリックしただけです。)と OS XやiOS(iphoneやiPad)でも発声できるようになりました。一応上の仮定はまちがっていなかったようです。(説明が複雑でしたが、こちらのページで実際に動かして確認できます。Windowsや他のOSでも動きます。)
ただこの方法はワンクリック余分に必要になるため、作成した文章の読み上げにのみ使うことにしました。
WebSpeechAPIは開発開始からすでに数年経過しているのですが、まだOSやブラウザ各社の対応がまちまちのままです。とかく音楽や音そして声に関する技術は昔からもめ事が多い分野だからか、それとも各社とも独自性を求めているのか、なかなかコトは簡単に進まないようです。
しかしgoogleのchromeのシェアが60%以上になりましたので、方法や形式が統一され使いやすくなるのも時間の問題のように思います。 こちらの記事では、IEがなお10%のシェアがあるそうです。IEはWebSspeechAPIに対応していません。Windows7のサポートが終わる2020年までIEも残りそうですので、エンチャント文字盤を使う際には注意が必要です。
Web Speech API関係
2018/04/06 公開
研究企画課リハ工学科にもどる