
こんなふうにつくっています
前回まで『ウェブアプリのつくりかた』をお送りしました。いかがだったでしょうか。
何回かに分けて、ウェブアプリの紹介から始まり、その特徴を活かしたコミュニケーション支援アプリの製作やユーザへの届け方などについてお話をしました。 また、アプリの機能を実現する情報技術やこれらの活動を経済的に維持継続するためにできるだけ機械(情報機器)やインターネットに仕事をさせる方法についても解説してきました。
ウェブアプリとして製作した『Web文字盤』が従来のコミュニケーション機器と最も異なるところは、このようなところです。機能それ自体は平凡な昔からあるものを形を変えて盛り込んであるただそれだけです。
ですからさらにこれを改造や改善を追加して、新しい仕組みや機能を盛り込むことも十分できると思います。またそのようなことをやっていただいても、私はとくに構いません。 やれ権利がとか、ロイヤリティーがとか、フィーとかいうはなしはありません。
またこのようなやり方は、これまで人手や資金の不足などのために実現が難しかった夢または幻の事案にひとつの解決策を示すこともできるかもしれません。 この他、いま皆さんの頭の中にあるアイデアをかたちあるものにして、実際に試す、試してもらうことができるようにするための方法として、企画や計画を進めるための方法としてもこのようなやり方は有用であると考えています。
このお話は、このようにして『できない』『不可能』『困難』などの壁でお困りの方々の役に立つものです。多くの方々に取り組んでいただき、突破していただきたいと思っています。
さて、Web文字盤を作り出した概念についてホンワカした、柔らかいお話を続けてきました。 今回からはこれに引き続いて、具体的でギスギスしたお話、つまり現在のWeb文字盤がもつ機能を実現するために具体的にどのように作っているのか(苦しんでいるのか)を説明していきたいと思います。このため慣れないと読み進むのが難しいかもしれませんが、頑張ってください。とかく役に立つ話は難しいものです。そして難しくても役に立たない話もあるところが困ったところなのです。
もしかしたら、すでに自分でも手作りに取り組んでおられる皆さんの参考またはお手伝いになるのではないか思います。
ウェブアプリもウェブサイトと同じく、htmlファイルから始まります。ウェブ文字盤では、hcj.htmlというファイルです。使用している言語は同じですが、いろいろ工夫もあります。例えばこの出だしです。
<!DOCTYPE html> <html> <head>
はじめの3行はおなじみのとおりです。
続くmetaタグではiOSのブラウザSafariでの表示を設定しています。
6行目は、URLバーなどを非表示にして、ネイティブアプリのような外見にします。
8行目は、ステータスバーの色を黒に指定しています。
10行目は、タイトルバーに表示するタイトルを指定しています。
これらの指定は、WebアプリをiOSのSafariから「ホーム画面に追加」し、ホーム画面に置かれたアイコンをタップすると、単体のアプリ風に立ち上げます。

アイコンに指定した、talk192.png とは上の画像です。このあたりは、iOSのSafariでも他の場合と同じように動かすための手続きです。
HCJLC3
この部分もよく使われる文です。
13行目は、現在最も広く使用されている文字コード(utf-8)を使用するとしています。
14行目は、html文のタイトルで通常これがタイトルバーに表示されます。検索サイトではこれが表示されます。
15行目は、スタイルシートとしてstyle.cssを読み込むように指定しています。
次は、オフラインウェブアプリ、PWAのためのマニフェストファイルを読み込みます。
17行目のmanifest2.webmanifest を読み込むのですが、これの説明は後にします。
これを手掛けた、数年前は、iOS SafariはまだPWAへの対応が十分でなくマニフェストファイルによるホーム画面へのアイコン追加に対応していませんでした。
これを補うために、PWACompatを実装します。それが、21行目です。
サービスワーカー本体は、27行目のsw.jsです。JavaScriptで書かれています。ただサービスワーカーはフルパス(FullPath)でないと読めない(24行目)とか、httpsのサイトからでないと動かないとかいろいろむつかしいところがありますので対応が必要です。
当時職場のサーバはhttpだったのでしかたなく無料のgithubのアカウントを取得しました。そちらのサーバでテストを開始し現在でもそのまま利用しています。
26-30行目、サービスワーカー、sw.jsを読み込んで登録できたらコンソールに'Service Worker Registered lc3'と表示させています。
同じく31-34行で、サービスワーカーの準備ができたら'Service Worker Ready lc3'と表示させています。
このあたりは、不具合が起きてもわかりにくいところですので、動作がステップバイステップで正常に進んでいることを確認するためにこのような工夫をしています。この部分は先人の知恵を拝借しましたので、比較的きれいなコードになっています。
ちなみに、23-35行はJavaScriptで書かれていて、それがhtmlの中にはめ込まれています。こんな使い方もできます。
</head>
Web文字盤のプログラムは、test.jsにJavaScriptで書かれています。
37行目ではそれを読み込んでいます。test.jsはかなり大きいので説明は別の機会にします。
3行目から39行目が、head(つまり下準備)になります。
ここからはbodyで表示関係の記載が始まります。
<body>
まず画面全体にid、"winsize2"を設定しました。これは使用しているモニター、パソコンではwindowの大きさ(縦横のdot数)を計測、表示させるときにこのidを使用しました。実際の表示はtest.jsでやりました。 スマホやタブレットの様々な寸法のモニタでの表示テストをするためには、現状の表示dot数を把握する機能が必要ですが、利用できるツールがなかったので、結局自分で作りました。足りない部品は自分で作るところが自動車の改造みたいですね。
入力した文字列を表示するテキストエリアを文字盤より先に設定しています。これで文字盤の上にテキストエリアが配置されます。
idは"text1"、起動直後は空欄にして、一行50文字で三行表示します。
さらに詳細は、cssファイルで指定してあります。
続いて文字盤の一行目を配置します。
キートップの画像は、50X50の画像ファイルです。
例えば、36行目のtalk0.pngは発話する顔のイラストです。
以下、空白、1、6、あ、か、さ、た、な、、、わ
と並べ、class="flex"を指定して、divでくくります。
flexはcssで設定された様式で細かく表示されます。この結果、この14種類の画像を画面横一列に均等に表示し、必要に応じて画像を拡大縮小します。
この機能を使うと、どの大きさのスマホ、タブレット、パソコン画面でも、発話シンボルから「わ」までの14個の押しボタンが画面幅に均等に表示できるようになります。
後は同じことを繰り返して、二行目、三行目、四行目、五行目を表示します。









































 </body> </html>
</body> </html>













同じ方法を5回使って五行の文字盤を作っています。 このように工夫すると、少ない手数で大きなプログラムを作ることができ、効率よく仕事ができます。 htmlファイルはこれで終わりです。
style.cssは、スタイルシート、htmlで使用するおbジェctの表示について設定しています。
p {
font-size: 20px;
font: 20px/1.5 "ヒラギノ角ゴPro W3","Hiragino Kaku Gothic Pro",Osaka,“メイリオ”,Meiryo,"MS Pゴシック","MS PGothic",Arial,Helvetica,Verdana,sans-seri
line-height : 1.5 ;
margin: 5px 100px 15px 100px;
}
パラグラフの定義 Web文字盤で使用するフォントを指定している windowsでは、メイリオ、MSPゴシック、IOSではヒラギノ角ゴシック、いずれも20ポイント、行間1.5行で表示するように指定している。スマホやタブレットのではデフォルトフォントを使用している。
textarea {
width: 100%;
box-sizing: border-box;
margin: .1em 0;
padding: .1em .5em;
border-radius: 1em;
border: 2px solid #aaa;
font-size: 40px;
}
textarea html43行にある文字表示部分 textareaの書式を定義しています。
テキストエリアの幅は画面いっぱい。隙間を若干設け、角は丸くとり教会はポイント。その中に表示する文字は40ポイントに指定しています。
.flex{
padding: 0.2% 0;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
}
class="flex"で指定した範囲の書式をここで指定しています。
padding: 0.2% 0; これは画像の上下左右の空白部分(padding)の設定、上下には0.2%(やや空いている)、左右にはゼロ(接している)と設定しています。
display: flex; display: flex;で、flexというレイアウトを使用できるように宣言しています。
flex-direction: row; ここで配列方向を横方向、左から右に並べると指定しています。
flex-wrap: nowrap; 図形を横一列に並べる(折り返ししない)よう指定しています。
justify-content: space-around; 画像は余白をもって等間隔に配置されます。同時に画面幅に合わせて画像の大きさを調整しています。

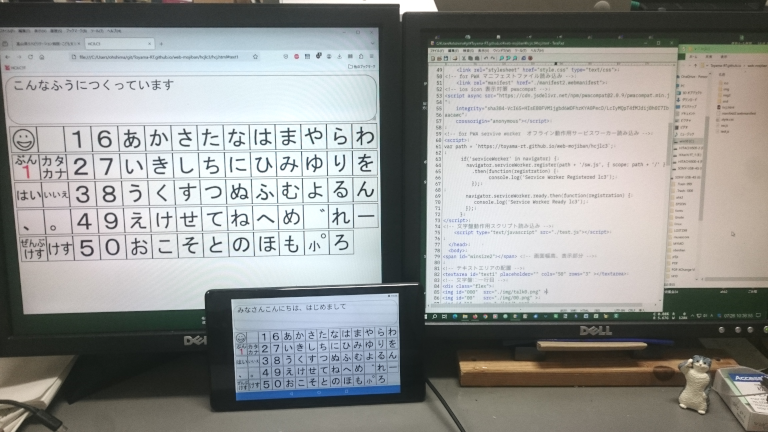
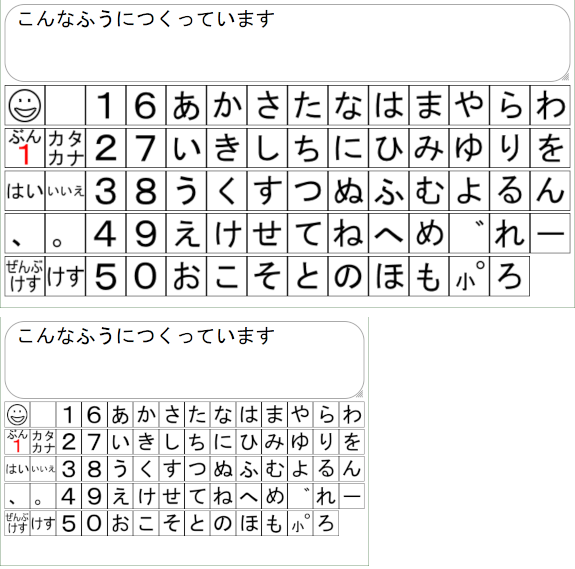
この数行があるので、多種多様な寸法のどの機械で同じように文字盤が表示できるようになっています。 例えば、上の図のようにパソコンでWeb文字盤を表示し、全画面表示、部分表示を切り替えたり、また表示ウインドウをマウスドラッグで変更しても、入力済み文字列(こんなふうにつくっています)の表示とレイアウトを維持したまま、リアルタイムで文字盤表示の調整が行なわれているのを見ることができます。 これでいろいろな寸法のスマホやタブレットやパソコンでもきちんと表示できるようになりました。 実はこの数行がかなり苦労したところです。
マニフェストファイルはウェブアプリに通常のアプリと類似の外見や挙動をさせるための設定が入っています。
{
"name": "Web Mojiban 4d",
"short_name": "Web Moji 4d",
"theme_color": "#2196f3",
"background_color": "#c0c0c0",
"display": "standalone",
"orientation": "landscape",
"start_url": "./hcj.html",
"icons": [
{
"src": "./ico/talk192.png",
"sizes": "192x192",
"type": "image/png"
}
]
}
2,3行目は表示する名称
4行目はタイトルバーの色
5行目は背景の色
6行目は全画面表示
7行目は画面の向きは横配置 portrateなら縦配置 画面の向きは固定されます。
8行目 アプリ起動時に最初に表示するページのURL
9-15行目 使用するアイコンのファイル名、寸法、画像ファイルの種類です。 iOS Safariではマニフェストファイルでの指定に対応していないため、htmlファイルの12行目で別途設定しています。
Web文字盤を作成した、2020年ころはPWAへの対応も各社まちまちで、対応状況もイマイチ明らかではなく苦労したことを思い出します。その後オフラインウェブアプリが流行するにつれて、各社のブラウザの挙動が安定してきたように思います。
しかしここで紹介したコードには、この当時のiOSに対するツギハギパッチが目に付きます。もう数年立ちましたので、iOS対応の部分に今どきのやり方もあるのではないかと思います。
またわれこそはと思われる方は取り組んできてください。もしかしたらそこに大きな改善が見つかるかもしれません。その功績はその人の手柄です。
さて次回は、ついに、test.jsとsw.jsの解説にしたいと思います。 かなりの大きさなので、頑張りが必要です。次回もよろしくお願いします。
2024/07/26 公開
研究企画課リハ工学科にもどる
←もくじはこちらです