
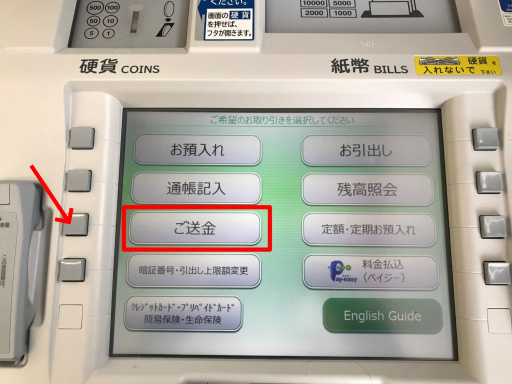
ゆうちょ銀行のATM
送金はタッチパネルの赤四角部分をタッチしても
その左の赤矢印押しボタンでもできます その理由は....
あれこれ相談の際など、モニターさんがWeb文字盤を操作しているところを間近で見ていると、この道具がほかの人たちにも役に立つのではないかと考えが広がります。 たとえば聴覚障害をお持ちの人たちの多くは、主に手話や指文字そして筆談などでコミュニケーションをします。しかし初めて会う人や偶然居合わせた人とのコミュニケーションはうまくいきません。何しろ聴覚障害は外見からはそれとわかりませんし、手話や指文字ができる人はあまり多くありません。また急には事情が飲み込めないこともあります。
そんなときに、
『私はことばが不自由なので、文字に書いてお話しさせてください』
とスマホがひと言しゃべれば通りすがりの人にもすぐわかってもらえるでしょう。
このほか
『補聴器を使っていますが、調子があまりよくないので、ゆっくりしゃべってね』
とか
『ざわざわしていると名前をよばれても聞こえないことがあるので、合図してください』
など、ひとこと言っておけばよかったことをあらかじめ言うとき(それもたびたび何度も何度も)にも役に立つでしょう。
モニターさんはWeb文字盤であちこちで会話をしていますがこの様子をながめていると、Web文字盤はコミュニケーションの出だしが速いこととその機能をスマホやタブレットに入れて持ち運べるところに特色があると気づかされます。使っている人をながめるのはこれはなかなか勉強になります。
まずそのまえにいろいろと解決が必要な問題もありますのでそちらをまず先に済ませることにしましょう。そんな事をお話するモニター調査の第三回をお送りします。

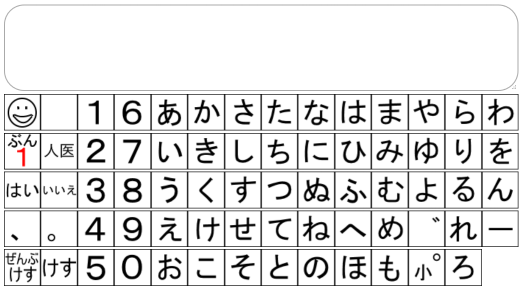
左下にぜんぶけすとけすがあるWeb文字盤
しばらくしたある日、モニターさんからこんな話がありました。一文字消すときに間違って「消す」の隣の「全部消す」を押してしまい、せっかく書いた文章が全部消えてしまうのでとても困るというのです。このような意見が出るのはかなり使い込んでくれている証拠です。まったくありがたいことです。さて私の試運転ではこのような押し間違いはあまりありませんでしたが、これはまんざら変わった話ではありません。それというのも、タッチパネルには押し間違いのトラブルや逸話がずいぶん初期の頃からありました。たとえば銀行や郵便局などのATMではタッチパネルの中に押しボタンがあるのに周囲にも同じ機能の機械式の押しボタンがついています。(このページのトップ画像参照)一見するとムダのように思えますがこれにはある事情があるのです。
タッチパネルでは、ちょっと触っただけでも押したことになります。押しボタンといっても、触って、力を入れて、押し下げてはじめて押したことになる従来の押しボタンとはずいぶん違います。また初期のタッチパネルでは、固く乾燥した皮膚では反応しにくい欠点もありました。このような事情のため、初期のATMでは、
「私は押していないのに機械が勝手に動いて私のお金がどこかに行ってしまった。」
などといった物騒なお話がよく起きたのだそうです。このため急遽タッチパネルの外側に、立派で大きい「押しボタン」が追加されて、タッチパネルに不慣れな方、心配な方はこちらを利用してもらえるようにしたのでした。省力化のためのATMもはじめの頃は担当者がそばに立って、使い方を案内して定着のために苦労したのでした。スマホがいっぱいの今からでは想像もできません。
このようにちょっと触っただけでも反応してしまうところが、指先にしびれや震えのある人にとっては、タッチパネルの困ったところです。しかし一方で力がとても弱い人にとっては小さな力、小さな動きでも使えるというよいところでもあるのです。このような特徴のためにタッチパネルが苦手で嫌いな人もいます。ですからタブレットやスマホを使おうかと計画するときはお相手の様子に気をつけてください。またタッチパネルを操作したときに、音が出たり、画面に動きが出るようにすると、押したがどうかがわかりやすくなり、このような不便を小さくすることができます。プログラムを作る際にはこのようなところにも注意するといいでしょう。
モニターさんからはこの押し間違いを防止するために、隣接している『消す』と『全部消す』を離れた位置に配置してほしいと提案がありました。さて事情はわかりました。なんとか改善したいものです。

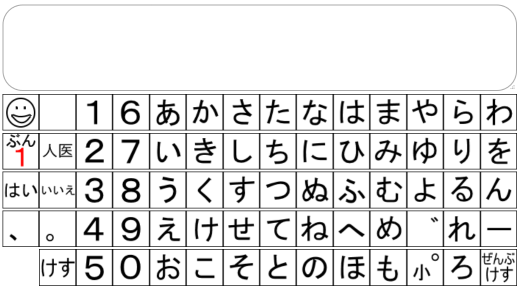
対策案1 全部消すを左下から右下へ変更
そもそもWeb文字盤の文字配置を決める際に、既存の製品の配置を参考にしました。多くの人に使われた製品には学ぶべきものがあります。また移行しやすい特徴もあります。さらにキーの位置を覚えやすくするため、類似の機能はまとめて配置することにしました。このため『消す』と『全部消す』を並べましたがこれが押し間違いの原因のひとつと思います。しかしもしここでモニターさんの言うように『消す』と『全部消す』を離して配置すると、位置がわかりにくくなったり覚えにくくなったり見つけにくくなることも予想されます。
またこのほかに、文字配列を決める際に右利きを想定して『消す』と『全部消す』を見えやすくわかりやすい左下にしましたが、モニターさんは右手よりも左手が上手なので左手で操作しています。このため左下のこれらのキーに間違ってどこかが触ってしまいやすいのかもしれません。この問題を解決するためには2つとも右下に変更するまたは全体の配置を左右反転して左手操作用を別途作るのも効果が期待できます。トーキングエイドにも左右対象な文字盤がありますがこのような目的で用意されたのかもしれません。

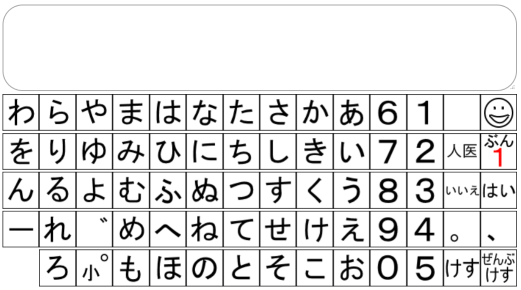
対策案2 左右反転し右下に『消す』と『全部消す』を移動する
そこで上の図のような対策案2を作りました。これは左利き専用とも見なせます。さらに対策案3として、左右反転せずに右下に『消す』と『全部消す』を移動するも検討しましたがこちらは、デザインがいびつになりまとまりませんでした。しかしこれらの対策案はいずれも押し間違いを防止する効果が期待できます。
Web文字盤はプログラムですから、右利き用と左利き用を作り分けることもできます。しかし調子に乗って作り始めるとこれは基本的に順列組み合わせの問題ですから、簡単に何百何千種類といった話になります。こうなるとメンテナンスの労力もさることながら、種類が多すぎてどれがどれやら使う人がわからないということにもなりかねません。
こうなると問題の原因を見つけて対策を講じればそれで解決すると単純にはいきません。何かやると別の問題が出てさらにやるとまた出てくる堂々巡りになりそうです。このような場合はできるだけ小さく目立たず無骨でも効果が明確な対策が効果を発揮するものです。
さらにこのような展開では、関係者の理屈と話し合いだけでは良好な満足いく結果は得られそうもありません。ですから上記のアイデアを盛り込んだ試作品サンプルをいくつか作り、実際に試してもらいその結果からモニターさんがどちらがいいか判断するのが納得行く結果のためには良いようです。プログラムを作れるとこのようなことが実際にできるようになります。自分で考え自分で試し自分で判断するのは『自立』の基本でもありますので必要ならこのような物作りの手間も惜しくないと思います。
またこのようにモニター調査で出された課題と意見や提案に対して作り手の立場からも意見や提案を示すべきでしょう。とかく使用した人たちの意見をただ盛り込めばいい製品になるとお考えの方もときどきおられますが、まだ表面化していないありがちな問題やそれらの優先順位、対策へのお金や労力の配分なども考慮して解決策を提案すべきです。その結果をサンプルなどにより体感し体験し納得を重ねれればお互いの信頼と良好な関係もでき、製作物もよりよい方向に進むことができると考えられます。

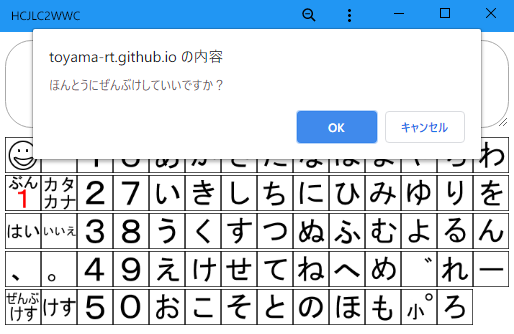
対策案4 確認メッセージを表示してOKならぜんぶけす
そこで、他のアプリでもよく見られる解決方法を盛り込んだサンプルも作りました。それは押し間違った場合の被害が大きい『全部消す』では『本当にいいですか?』と確認メッセージを表示して、OKを操作したら全部消す。キャンセルしたら何もしない。という対策を考えてみました。『消す』は使用頻度も高いですし一文字消すだけで間違ったときの被害も少ないので確認メッセージは使いませんでした。このような確認メッセージは操作としてはひと手間増えますが、間違いを防ぐオーソドックスな方法ではあります。また作り手としては、レイアウトの統一性をできるだけ維持したいですし、そのために不必要な多品種は避け労力の節約をしたいと考えました。
これらのサンプルと従来品をタブレットに全部インストールして一週間ほどモニターさんに使い比べてもらいそのあとで相談することにしました。その結果、確認ダイアログを表示する方法が、見た目の変更が少ないのでわかりやすく手間もそれほど気にならないのでよいというはなしになりました。改善するにしてもばんばん変更すると使う人の負担になること。そして失敗で失うものと失敗を防止するための手間のバランスも十分考慮すべきことがらのようです。
さて間違い操作の対策として、確認ダイアログを表示しようと思いついたそのときには具体的にどうしたらいいか私は知りませんでした。でもやり方がわからなくても特に気にしません。みなさんの中には、自分にはやり方がわからない、自分にはできないと言ってしりごみしたりあきらめる人もいるかもしれませんがとくに心配する必要はないのです。パソコンを持っててネットにつながっていてそして今やろうとしていることは、既に誰かがやっていて、それが確認ダイアログと呼ばれていることがわかれば大丈夫です。(はじめはこの名前も知りませんでしたが、「本当に削除してもよろしいですか」で検索したらわかりました)
そこで『JavaScript 確認ダイアログ 表示方法』と検索したところ、案の定参考となる記事がいくつか見つかりました。念の為これらの記事の日付を確認し古い記事ではないことを確認します。これらの内容を見比べるとみな同じ方法を紹介していました。どうやらこれが定番のようです。まずこれらを参考に自分のプログラムでダイアログの表示をしてみます。これがうまくいったら、OKやキャンセルをクリックした時の動作を書きます。あとはいくつかのブラウザで動作確認をします。作業はおおまかにこの手順で行いました。
Web文字盤は取り組み自体がかなり先進的ですが、あれもこれも個性的先進的である必要はありません。手堅くやるべきところはそうあるべきでしょう。手堅い方法は特に検索で見つけやすいので仕事がはかどります。ただ誰かの書いた文章を読み解く基礎知識だけは必要ですので、このあたりに努力を集中すれば、アイデアを形にする近道になるでしょう。勉強の仕方がわからないという人はまず他の人のまねから始めるのをお勧めします。どうぞお試しください。
モニター調査というものは、モニター役の人にもいろいろ悩みがあるようです。 使ってみていろいろ考え、言いたいこともあるけれど、単にこれは自分の思い違いではないだろうか?こんなこと話したら変かなあ?
こんな悩みを解消するには、ざっくばらんに話して間違いにも笑いあえるような、気取らない人間関係が大切だと思います。
そしてもうひとつ。実現してもらいたいことがあるのだけれど、はたしてこれはできることなのだろうか?無理な相談ではないだろうか?変なこと頼んだら困らないだろうか?
多くに人にはこんな悩みもあります。難しさの加減がわからないので、はじめから無理だと思い込んでいたけれど実は意外に簡単に実現できたなどということもあります。
こちらの問題も人間関係で解消できますが、もうひとついろいろサンプルを使ってもらい技術にふれてもらうことも役に立つでしょう。
「こんなことができるのなら、あんなことはできませんか?」
このようにサンプルが別のアイデアの呼び水になることもあります。いろいろ回り道をしてもまんざらムダではありません。
『頭の中で考えたことが、スピーカーから聞こえてくる道具はできますか?』
むかしこんな要望をお聞きしたことがあります。もしこれができたら多くの人が助かるだろうと思います。しかし今の技術ではこれはまだ実現できません。
ただ、これがもし実現できたならば、国会や裁判所や記者会見や結婚式はそれはそれはもう大変な騒ぎに... でもそれが過ぎればいくらかすっきりした世の中になるかもしれません。
2020/09/25 公開
研究企画課リハ工学科にもどる
←もくじはこちらです