
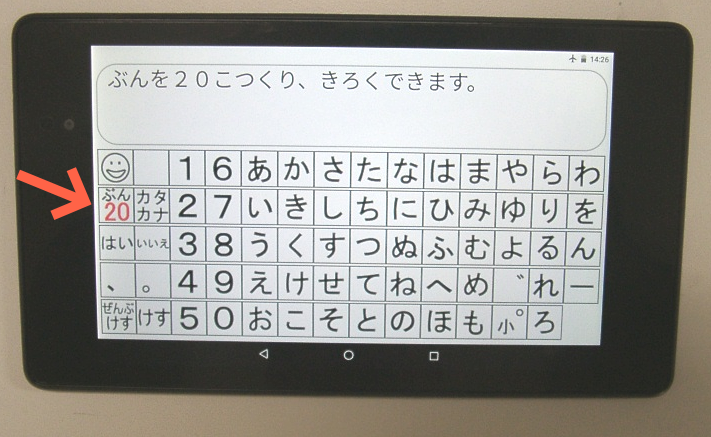
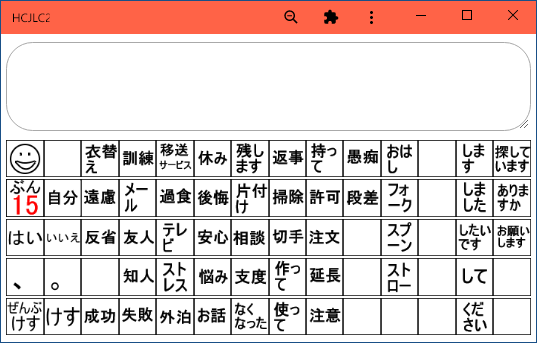
テストに使用したnexus7 20文を扱えます
4枚の標準文字盤に2枚の自分専用文字盤の合わせて6枚を切り替えて使用すると、Web文字盤はさらに快適に使えるようになりました。これでモニターさんにも喜んでもらえました。
よく使うことばが少ない操作で入力できるようになると使用感はずいぶん改善されます。スマホやパソコンなどで使われている予測変換(ある程度使い慣れると、最初の二三文字から予測して変換候補を提示するシステム)なども同じねらいです。ただシンプルな原理でワンタッチで何文字かが入力できるところが今回の専用文字盤の最大のメリットです。
モニターさんにしばらくこれで使ってもらい様子をみることにしました。しかしその後は特に不具合もなく何日か過ぎていきました。そろそろこの仕事も完成に近づいたのかなと思い始めた時のことでした。ある日、私の部屋のポストにお手紙が入っていました。開封すると、さらに追加してほしいことばがいくつか書き並べてありました。モニターさんはまだまだ意欲的です。この方にとって6枚の文字盤ではまだ十分ではないようです。
これはこれで結構なことだと思います。従来品を試して出た要望を盛り込んで試作品1を作り、それをまた使ってもらうと別の要望が出て来て、それを盛り込んで試作品2を作り、また使ってもらい意見を聞く。この繰り返しはよくある話です。なにより実際に使ってみないとわからないこともあります。このような事情がありますので中間の試作品サンプルを手間をかけずローコストで作り、要望が滞ったタイミングで使ってもらうなども大切な工夫なのです。
作り手の私もこの調子で文字盤がどんどん増えていったら何か起きるのかどうなるのか気になります。心配と興味が半分半分です。ここはモニターさんと同じく挑戦的な姿勢で取り組みを進めていくことにしました。
さらに文字盤を増やすには色々問題もあります。まず枚数が増えた文字盤をどう扱うかですが、これは前回説明したマルチWeb文字盤機能が役に立ちます。これはひとりの人が何枚も文字盤を使う場合にも、またいろいろな人がそれぞれ多様な文字盤を使う場合にも有効です。
次に文字盤やことばが増えると、使いたいそのことばがどの文字盤にあるのか忘れやすくまた覚えにくくなります。これをわかりやすくする必要があります。これは使いやすい文字盤をどう作るかにも関連する問題です。たとえば辞書のように50音順で並べれば、規則的に並ぶのでことばを探しやすくなるかもしれません。しかしこれら一式をいつもスタンバイしておく必要があります。このためタブレットで使っていても、ことばの数が多くなると紙の辞書と同様に(動作が)「重く」なってしまいます。まずことば探しに苦労しないために、ことばの配置にも何か工夫が必要です。また文字盤の配置によって使いやすく改善することもできそうです。
Web文字盤の文字盤は5列14行の70枠でできています。つまり1枚の文字盤に70のことばを表示できます。これ以上多くすると表示が見えにくくなり、実用性を考えるとこのくらいが妥当と思われます。ただし70枠とはいえ基本的には、左の2列には、発話のほかに、空白、句読点、一文字消去、全文消去、はい、いいえ、そして文字盤の切り替え、文章の切り替えの機能が配置されていますので、実質残りの60枠にことばや文字を配置できます。60までのことばなら一枚の文字盤に納まりますが、それを超えると文字盤を2枚にして、切り替えて使用することになります。ひとつのWeb文字盤に多くの文字盤を入れることができますが、あまり多くと文字盤切り替えに手間がかかるようになります。試してみるとひとつのWeb文字盤に入れる文字盤は4枚くらいが上限ではないかと思います。さらにたくさんのことばを使う場合は、複数のWeb文字盤を使うことになります。
ひとつのWeb文字盤はひとつのアプリですので、複数のWeb文字盤を起動してそれらを切り替えて使うことができます。このようにすれば従来の透明文字盤やコミュニケーションエイドでは実現できないほどたくさんのことばを使うことが可能になります。もはや使用可能なことばの最大数は使う人の記憶力(メモリ)と使用するタブレットなど機材の記憶容量(メモリ)で決まるようになりました。
このような仕組みにすることで、ことばの配置にかなり融通が利くようになり、あることばをどこに配置するかかなり自由に決めることができ、工夫の余地が大きくなります。上手にやれば使いやすくなります。反対に下手をすると使いにくいものもできてしまいます。とかく自由に格差はつきものですので、そこは注意して工夫に取り組みます。
ことばをたくさん使うといっても、ランダム(不規則)に使うわけではありません。コミュニケーションが目的ですので、その場面や話題の流れにしたがってことばが使われます。たとえば診察を受ける場面で使うことばは一カ所に集めておけば会話が円滑に進みます。このほか食事の場面、外出の場面などが考えられます。場面や話題の変化に合わせて使う文字盤を変更すればよいわけです。
どんな分類にするかはモニターさんから次々に届く、『追加ことばのメモ』を見て決めることにします。現状では自分用の文字盤が2枚ですので、倍くらいになるかもしれませんがまあ何とかなるでしょう。とそのときは考えていましたが..
コロナも一息ついた7月。モニターさんから届いたメモはかなり多くなり、ついに束になっていました。これらのことばの数をおおまかに数えると、なんと文字盤8枚分になりました。ぐずぐずしていると大変なことになりそうですので(冗談です)そろそろ分類作業にかかりました。
前回作成した試作品と比べると、人の名前、診察の際に使い方ことばがややふえました。また食べ物関連のことば、場所の名前が増えました。またあいさつに使いことば、周囲にお願いすることばと自分の状況を説明することばが大きく増えました。これらを以下のように分類しました。
1 人の名前
この文字盤には、施設の友人、スタッフ、病院の医師、看護師の名前が並んでいます。
2 病院で使うことば

診察の際によく使うことばをそろえました
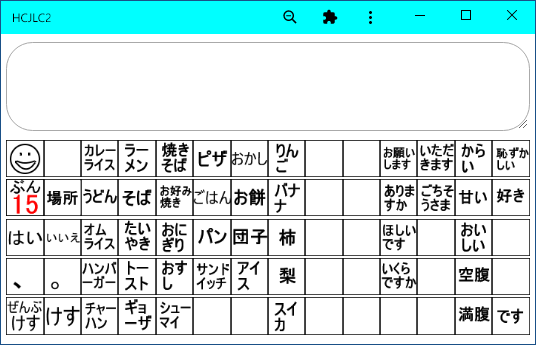
3 食事に関係することば

4 場所の名前 のりものの名前

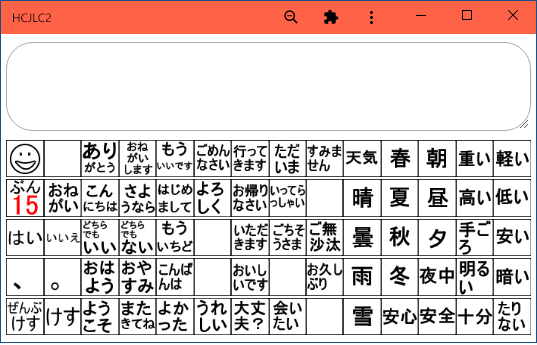
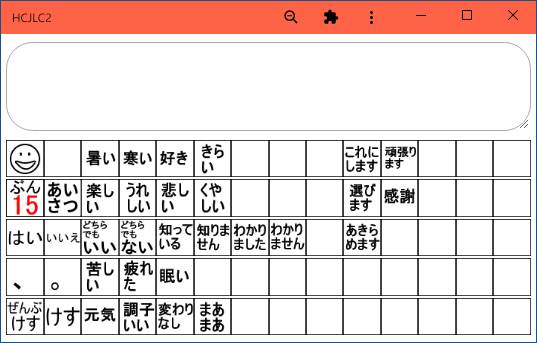
5 あいさつ その他

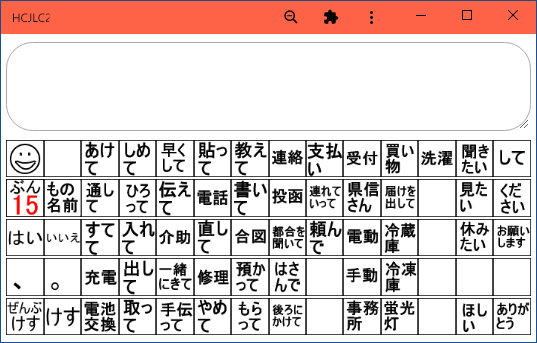
6 お願いすることば

7 もののなまえ

8 自分のことをせつめいすることば

それぞれの文字盤には類似のことばを配置し今後の追加のため空白も多めに準備しました。また、これらのことばに続くことばを文字盤の右に配置しました。これにより、お願いすることば+して+ください+おねがいします さらに ありがとう まで一気にことばが続けられるようになりました。同じような用途のことばをあつめるとこのような工夫もできるようになります。
1から4の文字盤は外向きのこと、5から8は自分の内向きのことと大まかに分けました。そしてそれぞれをWeb文字盤としてまとめました。これらと従来の基本的汎用文字盤(文字盤4)の合計3つのWeb文字盤を使い分けることになります。それぞれには異なるデザインの起動アイコンを準備し、起動後のタイトルバーの色も変えて見分けやすくしました。さらにあらかじめ新規の8種類の文字盤の一覧表をモニターさんにお渡しして予習を開始してもらいました。
さて3種類のWeb文字盤、合計12枚の文字盤が一台のタブレットに準備できました。さすがにことばの数が大きく増えましたので、使い慣れるまでは何日かかかりました。
文字盤とことばを増やすほかにモニターさんからは別の要望も出ていました。それは扱える文の数を増やして欲しいというものでした。
これまでのWeb文字盤は文1から10までの10種類の文書を編集し記録する機能がありました。この機能はあらかじめ用件を作文しておき相手に会ったときに発話して伝えるなどの用途に使います。これをモニターさんは10文では足りないので20文にして欲しいというのです。話し相手も話をしたい事柄もそれだけ多いのでしょう。これは人間関係が豊かなことですので喜ばしいことです。しかしそんなにたくさんの文を使いこなせるか心配ではありましたがモニターさんのお望みのようにやってみないとできるかどうかは誰にもわかりません。そこで早速プログラムを書き換えて20文にして使ってもらいました。(本ページのトップ画像を参照ください)予想通りしばらくは文を覚えきれず苦労したそうです。でも頑張って使っているうちにうまく使える様になったそうです。何とも頑張り屋さんです。このような場合、10文、15文、20文と段階を設ければより苦労は少なくなるでしょうがこの人の場合、自分で段差を乗り越えてしまいました。
今回のように12枚の文字盤を使いこなすなんて本当にできるのか、初めは半信半疑でした。ところがモニターさんのがんばりでうまく使えることがわかりました。これで人間のハードルは越えることができました。これに続いてお次はハードのハードルが現れました。
何回かソフトの改良を行いその都度タブレットにインストールを繰り返しテストします。そんなことを繰り返していたらある不具合が発生するようになりました。それは作り替えたファイルのうちいくつかが正常に動作しないのです。(今回はオフライン機能の一部が停止していました。)どうもファイルの記録段階でミスしているようです。そこでブラウザの設定からストレージの使用量を確認すると内蔵メモリの余裕が少なくなっているのがわかりました。症状から考えると原因はこれのようです。ためしにストレージを解放すると問題は起きなくなりました。原因と応急対策はこれでいいようです。次は根本的対策が必要です。
そもそもWeb文字盤がメタボになっているのが大元の原因ですのでダイエットに取り組みました。まずムダに大きなファイルを見直すことにしました。その結果、効果音をwav形式からmp3形式に変更(かなりファイルは小さくなります)して関連する部分も書き換えてこの問題に対応しました。しかし今後さらに文字盤を増やしていくと同じことが起きるのは間違いありません。しかし不具合の出方、その原因と対策、確認の仕方さえ把握していれば、むやみに心配する必要もありません。また仕組みさえ理解していればメモリなどの有効利用もできるようになります。また違う解決策も見つけることができます。
これが、文字盤を増やしていったらどんなことが起きるのか確認したいという私の当初の目標はこのように達成することができました。おかげでずいぶん勉強できました。何よりもAndroidは調子が悪いときも口数が少ない性格なので、気を遣ってやる必要があるということがわかったのが収穫でした。
gotoトラベルのころ、週末にモニターさんは路線バスに乗って富山の繁華街に出かけました。これは約半年ぶりの外出だったそうです。街ではショッピングや食事を楽しんだそうです。でもコロナが怖かったので楽しみにしていた外出も早々に切り上げて早めに帰ってきたそうです。気の毒ですがしかたがないですね。
そして『Web文字盤を使うとお店の人ともよくはなしができてよかった』と教えてくれました。ことばの不自由は見た目ではわかりませんので、Web文字盤で声をかけると初めての人ともコミュニケーションがうまくスタートできるようです。
せっかくの外出ですから楽しく過ごせて本当によかったです。またこんなふうに使ってもらえると、Web文字盤を作った甲斐もあるというものです。
ほんとよかったよかった。
2020/10/23 公開
研究企画課リハ工学科にもどる
←もくじはこちらです