
Web文字盤を使用する際に文字盤の変更や文の変更をする時、効果音が聞こえます。またつみきやボールころがしなどのWebToyでは衝突したときに効果音が聞こえます。
しかし、2021年の7月頃からオンラインでは再生されるこれら効果音がオフラインでは再生されず聞こえなくなる事例が何件か発生しました。この問題はいずれも効果音だけで、Web文字盤の読み上げの声は問題なく聞こえます。
この件について調査検討の結果、この時期より新しいChromeやEdgeではこの問題が起きることがわかりました。尚、オフラインでのみ使用していてブラウザのアップデートもしていない場合にはこの問題は起きないようです。
現在のところ、ブラウザとしてFirefoxを使用するとこの問題を回避することができます。Firefoxを使用するとChromeの場合と区別できないほどそっくりに動きます。またインストールしても使用できます。オフラインでも効果音が出ます。画面に同じアイコンも表示されます。ただし、本来タブレットが回転しても表示が回転しないように作られているのですが、Firefoxではこの機能が正常に作動せず、表示が回転します。
効果音が今是非必要とお考えの場合は、この方法をおすすめします。
現在、各社ともブラウザの開発は頻繁に行われていて、バージョンも細かく上がっています。このせいで改善改良が急速に進む一方で、今回のように不具合が発生することもあります。今回の不具合も広く知らせることで、いち早く改善されることを期待しています。
詳しい説明は後日お送りする予定です。
せっかくの機会(?)ですので、まずWebアプリとは何か?Web文字盤はなぜWebアプリなのか?続いて、オンラインとオフラインの違いとメリットについて、さらに今回のトラブルとその原因究明と確認について、そして最後に今後の見通しについて説明していきます。
スマホユーザがアプリと呼んでいるのはアプリケーションプログラム、何かの作業をするプログラムです。略してアプリ。多くの場合所定の手順でインストールして使用します。パソコンの場合も同様です。
しかし慣れないと手順を忘れたり、間違ったりすることもあります。こうなると継続して安定的に使用するのも簡単には行きません。技術サポートも人材不足です。
一方、Webアプリでは特定のURLにアクセスするだけで使用できます。つまりあちこちのホームページを見るのと同じです。ということはスマホを持っている人のほとんどすべてがすでにやっています。さらにQRコードを使えばより簡単にできるのは皆さんご存知のとおりです。
また、従来のアプリは、Windows用、MacOS用、Android用、iOS用をそれぞれ別に作る必要がありましたが、Webアプリでは一種類作れば全部使えて、非常に効率的でオトクです。
しかしWebアプリにはインターネットに繋がっている場合(オンライン)でないと使えない欠点もあります。しかし 数年前にGoogle が提唱したプログレッシブウェブアプリ(Progressive web apps, PWA)のオフライン機能を追加すると、wifiがない、届かない、スマホの圏外、データ通信できない、あるいは節約したいなどの場合でも使用できるようになります。このような機能を備えたWebアプリのことをオフラインWebアプリと読んでいます。Web文字盤やWebToyはオフラインWebアプリです。ですから外出先でも、移動中でも使い続けることができます。
さて今回の問題です。何週間か前にオフラインでの動作確認をしていました。ふと気がつくと画像ファイルの表示、文の読み上げなどはできるのに、効果音などの音声ファイルが再生できていないことに気が付きました。はじめは何かの間違いかと思いましたが、調べてみるといろいろ変わったことに気が付きました。
周辺の機器で動作の確認を行いました。Windows10のパソコンではこの問題は確認できました。しかし普通パソコンはオフラインで使用するのは稀ですのでそのまま気がつくことはなかったかもしれません。
またAndroidのタブレットを何台か持っています。使用頻度が少ないので少し遅れて問題が出始めました。はじめのうちは正常だったタブレットもいつの間にか問題が起きるようになりました。日常的に使用しているスマホは常時オンラインなので気がつきませんでした。一方、ずっとオフラインで使用しているタブレットでは、この問題は起きませんでした。
はじめ正常だったのに、いつの間にか不具合がでるようになったようです。
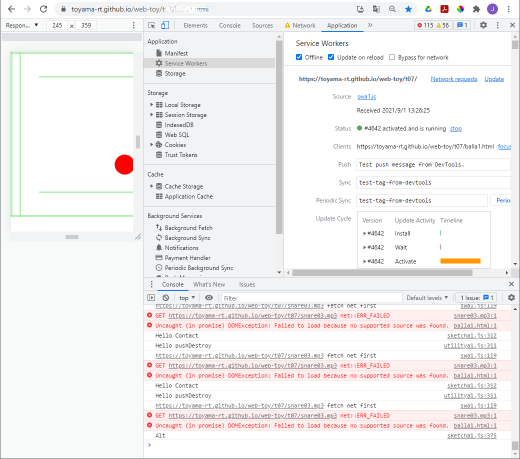
Windows10のChromeで開発者ツール(F12で起動します)を使って動作を確認しました。オンラインでは関係するエラーは見られません。しかしオフラインに設定すると、音声ファイルが見つからないというエラーがバンバンでます。(このページのトップ画像参照)
ファイルが見つからないといえば、サービスワーカーの動作がうまく行っていない、特に特定のファイルとなれば、サービスワーカーへのファイル名の記入漏れやアップロード漏れが疑われます。実際、画像ファイルをアップロードし忘れると画面に白い空白が表示されます。音声ファイルを書き漏らすと起動時にエラーがでます。これまで何回もこのミスはしましたのでいまではすぐわかるようになりましたが、今回はエラーの出方がどうも違います。それでも繰り返しサービスワーカーを見直しましたが間違いは見つかりませんでした。
次にキャッシュストレージ(Cache Storage) の内容をみると、エラーがでて見つからないといっているファイルが存在することが確認できました。
サービスワーカーは必要なファイルをキャッシュストレージにしっかり保存しています。オフラインではネットからファイルを読み込みできませんのでその時はキャッシュストレージから必要なファイルを読み込みます。他のファイルは問題なくこの動作をしていますが、mp3ファイルでは『目の前にある』ファイルを見つけられないようです。ためしにwavファイルでも試しましたが同じでした。
なんとなく、わけありの予感がしはじめました。
そこで、ブラウザをEdgeに変更して同じことを試しました。すると全く同じエラーがでました。そうそういまのEdgeはChromeの親戚のChromiumをベースに開発されたのを思い出しました。
続いて、FireFoxに変更して同じことを試してみたところ.....あっさり問題なく動作しました。どうやら改善すべき問題点がChromeとEdgeにあるようです。
しかし今回のことだげで、FireFoxがマルでほかがバツとも言い切れません。現にFireFoxにはほかの改善すべき点も見つかりました。 ただただ、ブラウザを作るって簡単じゃないってことがまた今回もわかりました。今回の問題点が早く改善されることを期待しその時を待ちたいと思います。
今回お話したPWAにはオフライン機能のほかに、Push機能もあります。これは画面に表示を出す機能です。広告などに使われたらうんざりしますね。
でもタイムリーに、『〇〇は終わりましたか?そのつぎは◇◇ですよ。』とか激しい振動を感じたら『おちついてね』などと表示して声掛けすれば、困っている人の役に立つのではないかと思います。道具を使っていても自分でなんとかできればそれはもう立派に自立でしょう。
なにはともあれオフライン機能を思うままに使いこなせるようになるのが先決です。あちらの中の人も大変そうですが、こちらもなかなか大変です。
2021/08/24 公開
2021/09/02 追記
研究企画課リハ工学科にもどる
←もくじはこちらです