
こちらのサイトで紹介している『Web文字盤』はインターネットでホームページを閲覧するのと同じやり方で使用できる無料のアプリです。しかもインターネットが通じていないときにも、つまりオフラインでも使用できる機能を追加して、『オフラインWebアプリ』としてつくられています。
Webアプリは、ネット閲覧と同じやり方でアプリを利用できるので、操作方法がかなりシンプルで、初心者やあまり慣れていない人にも使いやすくなります。またもし使い方で迷っても、身近なスマホを使いなれている人に尋ねれば(多分)すぐ教えてもらえます。だから長続きしやすい特徴があります。
また、スマホ、タブレット、パソコン各種、インターネットにつながる機械ならどれでも使えます。Windows用、macOS用など区別はありません。(本当にすごいところはここです)これらをすでに持っている人は特に準備する必要はありません。買い換える必要もありません。だからお試しがやりやすい特徴もあります。ムダも減らせます。
ただし無線LANが通じていない場所やスマホの電波の圏外などインターネットが使用できないと使えないところがWebアプリの欠点になります。そこでこの欠点を補うために、インターネットがなくても使用できるオフライン機能を搭載したのが『オフラインWebアプリ』です。だからお家や病室や施設にインターネットがなくても使えます。
地図アプリとしてよく知られているGoogle マップ アプリもいまでは改良がすすみオンラインでルート検索をするとルート沿いの地図データがダウンロードされ、そのあとオフラインで使用するときにはこのデータでアプリを使用できるようになります。このため移動中の自動車内では通信できないwifi専用のタブレットでもGPS機能を利用してカーナビとして道案内に利用できます。しかも最新の地図データを次々入手できるところは専用カーナビよりも便利です。
このようにインターネットにつながっているときにだけ使えたアプリを改良して、オフラインでも使えるオフラインWebアプリにすることで、より便利にさらに広い用途で役立つようになっています。またさらに今後も新しい分野に次々とオフラインWebアプリが現れてくると予想されます。
ところでオフラインWebアプリは、もちろん魔法ではありません。科学技術はどちらかというとタネも仕掛けもある手品みたいなものです。
もしタネも仕掛けもわからないなら科学技術は魔法そのものかもしれません。しかしタネや仕掛けがわかれば、いろいろ役に立つ道具に利用できるかもしれません。さらにタネや仕掛けがわかれば、原因不明のトラブルも避けることができるかもしれません。
私もこれまでいくつかのオフラインWebアプリを作ってきました。このようなことをしているととかくありがちなことですが、案の定いくつかの原因不明のトラブルに遭遇しました。この問題を解決するためにいろいろやってみましたがその過程でトラブルが発生した理由や原因や仕組みがすこしずつわかってました。そしてもう同じ間違いは起こさない自信も出てきましたので、この機会に概要をまとめておくことにしました。
これは何よりも自分自身が同じ間違いを繰り返さないようにすること、そして後からやってくる人たちが同じ落とし穴に落ちないようにすること、これらの仕組みを作っている人たちに改善を働きかけるために、このような目的でこの作業に取り組むことにしました。
できるだけ誰にでもわかりやすい簡潔な文章を心がけます。しかし説明の足りないところは、読者各自がネット検索などで自習して補ってください。自分でやればそれもまた勉強になるでしょう。
それではオフラインWebアプリのタネと仕掛けを説明したいと思います。
従来のWebアプリは、一般のWebサイトと同様に、htmlファイルとcssファイルで画面表示を表現します。また動きや働きは、JavaScript(コンピュータ言語の一種)のプログラムをつかって表現します。
作り手はこれらのファイルをネット上のサーバーに置き(アップロードし)、ユーザはパソコンやスマホでブラウザを使いこれらをとりよせて(ダウンロードして)表示させたものを閲覧して利用します。このような仕組みですので、インターネットへの接続が途切れると、『とりよせ』ができなくなりますので、その結果使えなくなるわけです。
さてオフラインWebアプリは、途絶えた『とりよせ』の代わりの方法でファイルを用意します。
ブラウザには以前閲覧したWebサイトを記憶する機能があります。昨日見たサイトが今日は一発ですばやく表示されるなどというのもこの機能によるもので、よく経験することです。これはブラウザのキャッシュという機能です。必要なときにサインもなしにさっと用事が済むのでキャッシュ(現金)と呼ばれています。
このしかけは昨日閲覧したときにそのファイルをブラウザのキャッシュ記憶領域に保存しておき、そして翌日同じサイトを閲覧しようとするとネットにつなぐまえに記憶領域の保存してあるファイルを取り出し表示に使います。これで表示は素早くなりますし、通信コストは節約されます。しかしもしこの間に更新されていると、新しいファイルを取りに行きます。こんな仕組みですので、ニュースサイトを毎日見ていると、タイトルロゴや古い記事は表示が速いですが、新しい記事は表示までしばらくかかることも理解できるでしょう。
さてこのキャッシュ機能は、比較的古くからあるアイデアですがいくらか手直しすると、『とりよせ』の代替方法になります。つまり
1. 初めてそのサイトを閲覧したときに、必要なファイルを読み込み所定の場所に保存する。
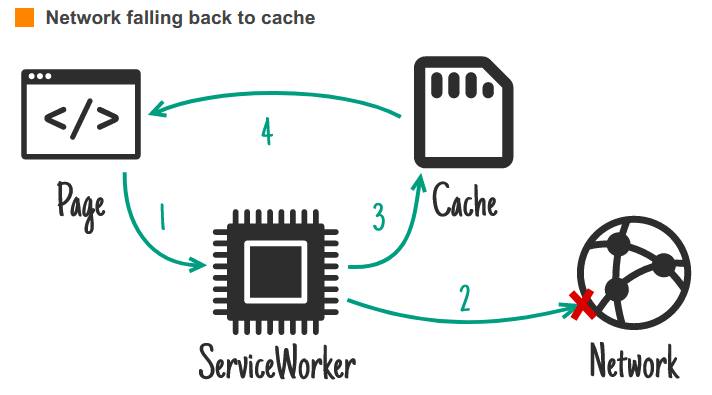
2. 次回同じサイトにアクセスした際、インターネットへの接続状況を確認し、通信可能な場合はブラウザに『とりよせ』を許可し、(ここでこのページのトップ画像参照)通信が不通の場合は保存してあるファイルをブラウザに引き渡す。
という裏方の仕事をするプログラムをつくり、それまでのWebアプリのプログラムと共同作業をさせれば、インターネットが途切れていてもアプリがつかえるようになります。
2014年10月のW3Cによる、HTML5勧告により、この裏方プログラム(一般的にサービスワーカと呼ばれます)でそれまでひとりでやっていた仕事にもうひとり手伝いを追加できるようにして、オフラインでも使用できるWebアプリを実現する方針が出されました。その後数年間で、ブラウザをはじめ周辺の技術開発がこれに対応し、現在ではオフラインWebアプリが単なるプランではなく、実際に作って使えるようになりました。
このようなタネと仕組みですから、オンラインでは常に最新の情報が表示される一方でオフラインでは最後に通信できた時点でのやや古い情報が表示されることになります。そのため頻回に改良が行われるコンテンツでは、不具合が居残る場合もなきにしもあらずですが、安定時期以降はこの不具合が現れにくくなる特徴があります。
さらにまた何らかの理由でサイトが閉鎖されインターネットの通信が途切れたとしても、そのアプリをそれ以前と同様に継続して使用できるという、福祉機器としてたいへん興味深い特徴も持つことになります。
ここまでの話は、あちこちに記事がありますので、すでにご存じの方もおられるでしょう。
私もあれこれ勉強していろいろな試みをしてきました。Web文字盤という名前でコミュニケーションエイドや不自由をもつひとのためのおもちゃなどをオフラインWebアプリとして作りました。試作品も含めると数十種類以上もつくり試運転を繰り返しました。
これらの試運転は、パソコンでプログラムを作り、まずローカル(パソコンの内部だけ)で動作を確認します。その後サーバにアップロードし、パソコンでオンラインとそしてオフラインで確認します。つぎにタブレットでオンライン、そしてオフラインの順番で確認作業を行います。
そんなとき、あるトラブルが発生するようになりました。はじめは私のプログラムのミスかと思いましたがいくら探しても間違いはみつかりません。ネットで類似のトラブルを検索しましたが、これも見あたりませんでした。
ここからのお話は第二回に続きます。
2021/11/12 公開
研究企画課リハ工学科にもどる
←もくじはこちらです