
Bryan Braun さん製作 CSSアニメーションで作ったAFTERDARK
今回の話はここから始まります
その昔、30年ほど前には、学会発表といえばスライドを使っていました。スライドとはフィルムに焼き付けた文字や図を映写機でスクリーンに投影して、講演や発表などの口頭説明を映像で補助をする方法です。その後出現したOHP(オーバーヘッドプロジェクタ)等のやや手軽な方法とのいずれかを使用するのが長く主流でした。しかしいずれも部屋を暗くしないと聴衆からよく見えなかったため、むつかしいこみ入った複雑な話が続くと、だんだんねむくなるという不思議な(あたりまえの)現象が発生しました。特に昼食後や夕方になるといろいろ困ったことが起きました。
Windowsとともにプレゼンテーションソフトのパワーポイントが普及すると、上記の様相に変化が始まります。まず使用するフォントや映写機の品質の向上により聴衆から見えやすくなりました。また色鮮やかな画像をつぎつぎと映写すると刺激で聴衆の眠気が軽減するという何とも偉大な効果があることがわかりました。このため内容はともかくパソコンとパワーポイントを使用してプレゼンテーションするとなんとなく立派に感じられるという、副作用もあらわれそのためにますますパワーポイントは流行しました。しかしやがてこのやり方では聴衆の目は覚める(覚醒が上がる)が内容が頭に入るとは限らないことと、さらにしばらくすると立派に思えたプレゼンテーションも覚めてくることもわかってきました。
この問題を改善する試みも行われました。折から普及したコンパクトカメラで撮影した動画をプレゼンテーションに使用し、それで聴衆を刺激し覚醒と集中を促しました。たしかに動画では、被写体が何か、何をしているのか、どうなったかを理解する必要があります。このため見ている人にはより高い覚醒と注意力の集中が求められます。(ちいさなおこさんがテレビに吸いこまれそうになっている姿を思い起こしてください)このように動画によって聴衆を強く刺激しひきつけることができると知られるようになるとともに、聴衆もより面白く興味を引く動画を次々と求めるようになりました。そしてついには、話の内容よりも動画の面白さを求めるニーズが大きくなりました。これによって、映画から、テレビ、インターネット動画サイトへとメディア産業の栄枯盛衰へとつながっていきましたが、この話はまた別の機会にいたしましょう。
さて脱線はこれくらいにして、ここまでの話から『覚醒と外界への注意』には複数のステージ(段階)があることがわかります。 視界の一部にあるスクリーンやモニターに注意を向けるには、スライドショーや画面点滅などの方法が有効です。街のネオンサインもこの応用と思われます。ホタルなど夏の虫も、そして人間も引き寄せる働きがあります。 ただしこの方法では、スクリーンやモニター内に表示されている文字や図など対象にまで注意は届いていません。ここで動画を表示するとまるでカメラがクローズアップするように、ひとの外界の注意がスクリーンやモニター上の動画に集中しそして周囲が見えなくなります。さらにゲームのように複雑な動きと音響などの効果音、ストーリーが加わると注意の集中はさらに高まり、もう声をかけても聞こえなくなります。もしかしたらお近くにそんな人はいませんか。
このように視界全体をまんべんなく見るのに対して、ある範囲に注意を集中する、例えば風景を眺めるときの注意と絵画を見るときの注意と文字などもっと小さなものを見るときの注意といった具合に、注意の範囲(ターゲット、写真撮影の際のフレーム設定に相当)を自由に切り替えできることと、それを自由に動かすことできることは、さがしものをするときや文をよむときには大切になります。(ウォーリーを追うときにも必要ですね)
例えば半側空間無視のかたは、お盆の食事の左側を残すことがあります。お盆を右側に移動させても、やはり左側を残します。これはお盆の動きに合わせて注意の範囲を動かすことはできるようですが、注意の範囲を検索する機能に問題があるのかな?と想像できます。
また文を読むときは、いくつか文字が入る大きさに注意の範囲を設定し、(ちいさいこは一文字ずつおとなは数文字ずつでしょうか?)読む速さにあわせてなめらかに文字から文字へ、行から行へと移動させる必要がありますが、これがうまくいかないと、本のなかで迷子になってしまいます。もしかしてDAISY教科書のハイライト機能が必要な人はこんな具合に困っているのだろうか?と考えたりします。
こんな想像をしながら父親の食事を観察していると母親がやってきてくるりをお盆を回しました。さすがかなりわかっているようです。
このように考えると、『覚醒と外界への注意』という言葉もなかなか奥が深いことがわかります。 このように、前回紹介した赤黒点滅のおもちゃはパワーポイントのスライドショーから発想を得ました。そして次の段階では、スクリーンやモニターに何かを表示し、そのいくらか小さい対象に注意を向けてもらうことを考えたいとおもいます。こちらはスクリーンセーバーから発想を得ています。
スクリーンセーバーはもともとコンピュータのブラウン管モニターの焼き付きを防ぐためにつかわれていたのですが、焼き付く心配のない液晶画面でもほぼ趣味的に使われています。ただしWindowsやiOSなどシステムの付属ですので、自由に作って自由に動かすことは基本的にできません。
ところが Bryan Braun さんはそれをやりました。参考URLの1番目はその紹介記事です。このページではサンプルの動画を閲覧できます。2番めはBryan Braun さんのサイトで実際に閲覧できます。また3番目からすべてのファイルが入手できます。
このようにBryan Braun さんは制作したものをgit-hubで公開しています。 gitーhubでは公開されたファイルは基本的に誰でも自由に使用できることになっています。私も特に何の問題もなくダウンロードしました。(具体的方法は git-hub ファイル ダウンロード で検索するとみつかるでしょう)
早速ダウンロードしたファイルを調べてみました。 作者ご自身はこれを楽しみでつくったと書いてありますが、かなり几帳面な性格のようで、しっかりとつくってあり、腕前も確かなようです。 CSS(Cascade Style Sheet)でこんなアニメーションができるなんて今回私もはじめて知りました。おもちゃはやはり勉強になります。 これらの作品は、html+JavaScript+css でつくられています。これはWeb文字盤やwebtoyと同じです。
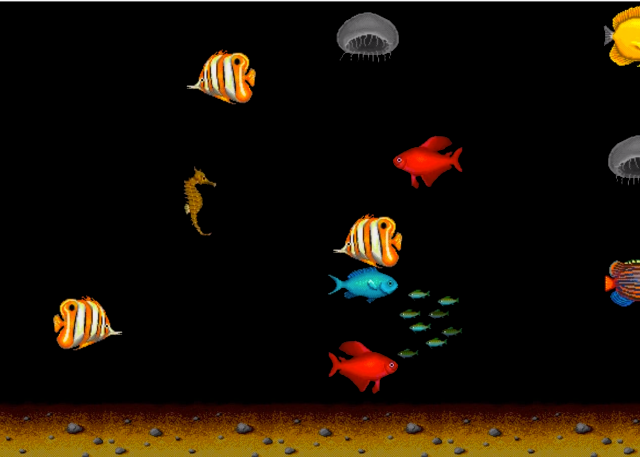
AfterDarkには、12種類のスクリーンセーバ風アニメーションがあります。そのうち外界への注意の観点から興味を引くのが、フライングトースターとフィッシュです。古いパソコンユーザ(マッキントッシュってご存知ですか?)ならご覧になったことがあると思います。羽ばたくトースターとトーストが空を飛ぶ動画と、熱帯魚の水槽のように、画面を何種類かの魚が右左に行き交う動画です。
フィッシュでは、画面全体を眺めたり、何匹かの魚が追いこしたり抜かれたりするのを見たり、魚の口やむなびれやおびれが動くのをみたりできます。つまり『注意の範囲』を大きくしたり小さくしたり、動かしたりできると面白くなるわけです。
ただ、ここで対象として考えている、肢体不自由の覚醒がやや足りないかもしれない年少の対象者のことを考えてみると、 オリジナルのままでは、いくらかにぎやかすぎて気が散るかもしれません。魚の寸法ももう少し大きいほうがいいかもしれません。そして泳ぐ速さはもう少しゆっくり、アニメーションももっと変化をシンプルに大きく、アニメーションの対象も魚のほか宇宙人とか怪獣とかはたらくくるまとか その人の興味関心を考慮したほうがいいのかもしれません。
いろいろ意見は出てきます。それを考えながらBryan Braun さんの制作したものつまり、スクリーンセーバとそれを動かしているプログラムを読んでみるとこのような要望を実現する改造の多くが実現可能とわかりました。
また外見は随分ちがう、フライングトースターとフィッシュですが、中身を見ると使っている技術はほとんど同じということもわかりました。
作者の Bryan Braun さんはユーモアあふれる一方でかなり真面目なかたのようで、プログラム技能の基本をしっかり踏まえて作ってありました。 また、Bryan Braun さんはこの作品をMITライセンスで公開していますので、改変でも、再配布でも、商用利用でも、有料販売でも、どんなことにでも自由に無料でつかうことができます。これをオープンソースといいます。経済的な利益よりも技術や成果の普及を優先する考え方です。ボランティアにも通じるところがあります。
ということで早速改変に取り組むことにしました。元がしっかりしているので改変作業はかなり楽でした。 以下は私が改変したアニメーションです。著作権はBryan Braun さんにあります。

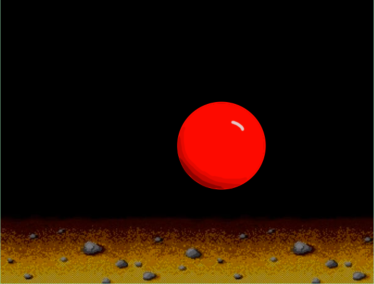
試作品1
赤いボール
改変作業の練習のため、プログラムの文法解説サイトを見ながら作業しました。まず水槽の中の魚の代わりに、1個の赤いボールがふくらんだりしぼんだりしながら左右に動いています。移動速さは魚と同じにしました。パソコンのモニターでこのアニメーションを見るとき、『注意の範囲』を約直径5センチから3センチで動かしながら左右にゆっくり往復させています。この試作で、CSSアニメの扱いやルールについて勉強できました。
続いてこれを、長年小児リハに従事した人に見せて意見を求めました。
意見1:赤いボールよりも『顔』にしたほうがいい。顔は小児の視覚認識の初期から強くアピールするから。
孵化して最初に見たものを親鳥と認知してあとをついて雛の例や映った自分の姿を他のライバルと思って、ステンレスの給湯器をつつくキジなどの事例を想像させます。何故か理由や原理はわからないが、広く知られている経験則は参考にするべきと思います。
意見2:大きくなったり小さくなったりよりも近づいたり遠ざかったりの方が意味がある。
これも、放送大学の『肢体不自由児の教育』で運動や視界が限られると、空間や立体の認識に問題が出やすいとの話題と関連があります。移動が不自由な場合は、特に遠近の経験を仮想的にでも提供することに意味があるようです。
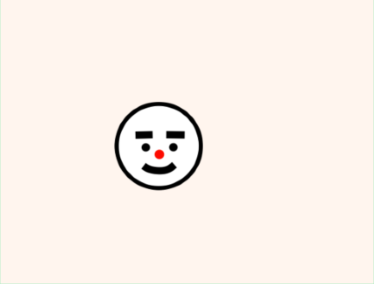
この意見を取り込んで。

試作1にさらに手を加えました。早い話がまあ、いないいないばあ、です。

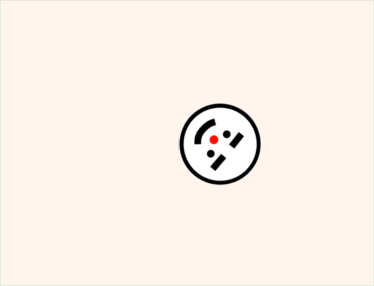
試作品3
顔がくるくる転がりながら左右に移動します
試作2にさらに手を加えました。臥位の人からみると周囲の人の顔は斜めに見えます。正面からのぞき込むと反応がいいのは、顔認識は顔の方向によって認知の度合いが一定ではない(正立ではわかりやすいが倒立ではわかりにくい)からではないかと考えられます。 そこでロールすると認知の度合いが波状に上下する。わかりにくくなったりわかりやすくなったりします。これは点灯よりも点滅の方がつよくアピールするのと同じ仕組みではないかとおもいます。
自分でも試してみるとなるほどそのようです。 とはいえ、おもちゃですから、興味をもって眺めて遊んで面白がってくれればそれで十分なわけではあります。

若い人は多分知らない、ナポレオンズのマジックを連想しますが、人の顔には正面も側面も背面もある立体としての認識促進をねらっています。ふりむいたり、かくれたり、これも一種の点滅です。
その人の覚醒を上げるにはどうしたらいいだろうか? その人の外界への注意を目標に向けて維持するにはどうしたらいいだろうか?というお話をしてきました。 世の中にはこのようなテーマに日夜取り組んでいる方々がさぞかしたくさんおられることと思います。
ある小児理学療法士にも困りごとがありました。これから訓練なのに、担当するあるこどもさんはいやがり、泣き出すこともあるそうで、なだめすかして訓練をしてもどうも成果を実感できません。 そんなある日、美容院でおまかせカットしてもらったらチコちゃんみたいな髪型になってしまいました。家族も職場も驚き、そして担当するこどもさんもおかあさんも驚きました。しかしその後なんとなく関係が良くなり訓練も充実するようになりました。
今から思えば、このこどもさんは周囲のひとりひとりをうまく見分けられなかったのかもしれません。そこに個性的な髪型の人が現れたので、もうひとり見分けられるようになったのかなと想像できます。
流行りの髪型で制服を着たら、看護師さんもひとりひとりが見分けがつかなくなるのはご高齢の患者さんでも同じです。最近はわたしも見分けが付かずよく間違えます。
このように安定して注意を引く工夫は、こどもむけテレビ番組などでよく見かけます。アニメの登場人物は特徴ある外見でいつも同じ服を着ています。体操のおにいさんおねえさんはいつも同じデザインの服を着て、同じ立ち位置で同じような話し方をします。登場する人数も多すぎないようにしています。たぶんわからなくなるこどもさんもいるのかもしれません。
さて例の理学療法士はその後、街で出会う乳幼児の何人かがいちはやく自分に注目していることに気がつくようになりました。またコンタクトをメガネに代えるとさらに注目してくれることもわかり、色々なメガネを買いました。このように、こどもの注目を集めるコツはどうやらあるようです。 いまは『ハーメルンのふえふきおんな』と家ではいわれています。
このように、『覚醒と外界への注意』は各種の取り組みを進める上で、重要な基本のひとつと考えられます。またその際にアニメーションが大変有効であることは、子育て経験者から大きな支持を得ることでしょう。
2023/04/14 公開
研究企画課リハ工学科にもどる
←もくじはこちらです