
あなたの Andoroid もこれでコミュニケーションエイド
エンチャント文字盤の機能の一部が、Android 端末での EVA Facial Mouse では正常に働かないことは前回 こちらで紹介 しました。今回はその改善として enchant.js を使わずに html と css と JavaScript で同様のことができるかに取り組みました。その結果なんとかこの目的は達成できました。そのほか enchant.js ではうまくいかなかったいくつかの問題を解決してそのほかの改善もできましたのでここで紹介いたします。
Web文字盤は、パソコンやスマホやタブレットなどのインターネットを閲覧できる機器で使用できます。使い方は簡単です。表示されたボタンをクリック(タブレットやスマホではタップ)すると動作します。たとえば、『あ』をクリックすると「あ」と声が出て、上の欄に「あ」が入力されます。『けす』で一文字消します。『ぜんぶけす』で全部消します。
さまざまな理由で普通のマウスが使えなくても、多くの代替マウス(文末の参考URLを参照)が利用できます。最近話題の視線入力や顔認識マウスも利用できます。このようにお使いになる人の事情に合わせ道具を選ぶことができます。
ここまではこれまで開発してきたエンチャント文字盤と同じです。ただはじめにも書きましたように、Android 版顔認識マウス、EVA Facial Mouse も Web文字盤では使用できるようになりました。
また enchant.js を使用していないので、この機会に『エンチャント文字盤』から『Web文字盤』に名前を変えました。
今回、開発したのは次の7種類です。
50音文字盤 簡易版
50音文字盤 簡易版 前回作成文保存機能付き
これは50音ひらがなと数字と句読点と空白と削除ボタンがつかえます。文字がひととおり使えるが余分な機能があると迷ったり困ったりする人を対象にしています。 起動した時に前回の文が自動的に表示されると混乱してしまう場合は、保存機能なしをお使いください。
50音文字盤 濁音半濁音促音付き
50音文字盤 濁音半濁音促音付き 前回作成文保存機能付き
上に加えて濁音半濁音促音も使用できます。『つ』の次に『濁音』で『づ』になります。間違えるとブザーがなります。
50音文字盤 ひらがなカタカナ切り替え機能付き
50音文字盤 ひらがなカタカナ切り替え機能 前回作成文保存機能付き
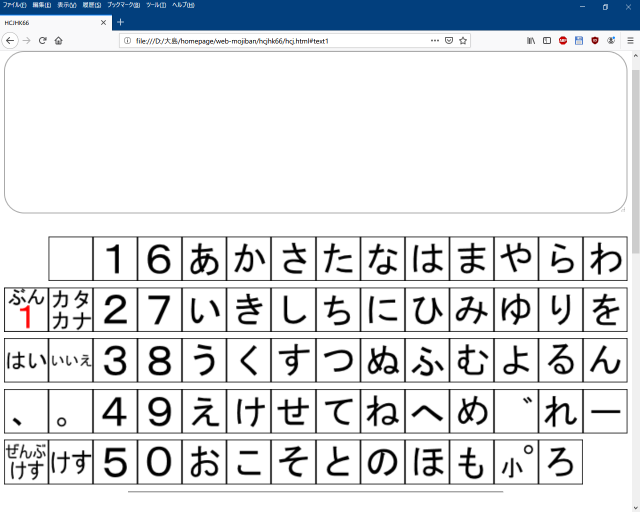
50音文字盤 ひらがなカタカナ切り替え機能 10種類の文書切り替え機能、保存機能付き(このページのトップ画像)
『ひらがな』『カタカナ』ボタンでひらがな文字盤とカタカナ文字盤の切り替えができます。また『ぶん』ボタンで文書を切り替えできます。
それぞれお使いになる方にあわせて選んでください。
EVA Facial Mouse がうまくいかないのを改善するというやや後ろ向きの目的で今回の取り組みを始めました。しかし enchant.js にはない機能が使えることがすぐわかりました。
まず、文字盤を作る際に、複数の画像を均等に横に配置する機能を使いました。これは画面が小さくなると自動的に画像を縮小してくれます。おかげで画面の大きさを考慮する必要もありませんでした。(ワイドではまだいまいちですね)また文の表示にはテキストボックスを使いました。エンチャント文字盤では長い文章を作ると文字がはみだしてしまいましたが、これが改善されました。
そしてこれらの情報がネット上で容易に手に入ります。たとえば文書切り替えの時に表示画像を変更するなんてできるかなと検索してみると、すぐにその方法がわかります。じつに仕事が楽に進みました。
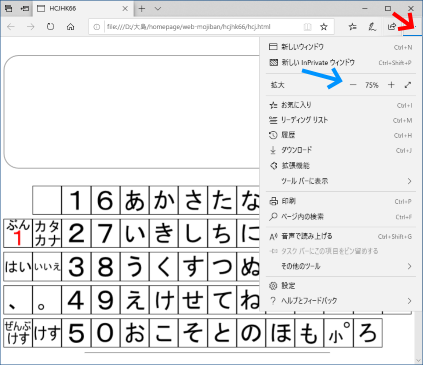
Windows10でブラウザEdgeを使いワイドモニターで全画面表示した場合、文字盤全体が横長に表示され、文字盤が大きく表示部が小さく表示され、使いにくくなることがあります。このような場合は部分表示にして横幅をやや小さくし、拡大をやや小さくすると表示が改善されます。

赤矢印で設定を開き、青矢印を調整します
『伝の心のスイッチがとてもいいので選んだのですが、ソフトの方がとても難しくて苦労しました。』これはむかしおつきあいした患者さんから聞いた話です。当時はとにかく一式でないといけない時代でした。使う人に合わせたスイッチの手作りもやりましたがそれでも自由に選べるというわけでもありませんでした。ましてやソフトの選択の範囲はとても狭いものでした。またソフトは上級者の意見をいれて開発するとあれこれ高機能になり、初心者には難しいものになりがちでした。
今ではお体の事情に合わせてスイッチを選び、その人の目的や好みや考えに合わせてソフトを選びそれらをつなげて使うのがよいと考えています。そんな私でもずいぶん長いこと、コミュニケーションエイドとかいって作文の道具ばかり作ってきました。もうそろそろちがうものも考えていこうかな思うようになりました。
作文がきらいな患者さんは、作文がきらいな小学生よりも多いんじゃないかなあと思います。
2019/06/07 公開
2019/06/12 お知らせを追加
研究企画課リハ工学科にもどる
←もくじはこちらです