
操作説明のYouTube動画はこちら 2分10秒 ごく小さな音が出ます
コミュニケーションエイドなどの福祉機器では、機種を選ぶ際にあれこれいろいろと試したり、使い方の練習に取り組むことがよくあります。しかし特にじっくり選んだり練習をしたいときには機械や道具を借りるための手間やお金がかかります。また機種が決まった後には機械や道具を届けて設置するときにも、使用する際のアップデートや故障修理など保守などにもずいぶん手間と時間がかかります。そしてこれらを、ご本人やご家族や周囲の人々や業者さんの協力でのりこえないと使い始めることも使い続けることも難しくなります。
もしこのような場面でインターネット配信が利用できるとずいぶん負担を軽くすることができます。これは、エンチャント文字盤やWeb文字盤をお使いになったみなさんならご理解いただけると思います。
最近はインターネットの普及もかなり進んでいるようです。まちなかでは公共wifiも目につくようになりました。しかしまだいつでも誰でもインターネットが利用できるわけではありません。インターネットが通じていない病院や病室や施設、ご家庭もまだまだ少なくありません。そのほか旅行や外出先などで公共のインターネットが利用できないこともよくあります。そのためなかには自分用の通信機器を持ち歩いている人もいます。
このような場合は、インターネットがあるときもないときも利用できる、まるで水陸両用車にような道具がほしくなります。これがあれば持ち運びに適したスマホやタブレットやモバイルパソコンなどを活用して生活を広げる用途が期待できます。
これをめざしてオフラインWebアプリの開発に取りかかったのが2年前の2018年のことです。
これらのアイデアをProgressive Web Apps(略してPWA)と名付けGoogleが提唱し始めたのがさらに3年前の2015年のことでした。当時Googleは
ウェブとアプリの両方の利点を兼ね備え、ブラウザで表示して利用するのでインストールの必要はなく、不安定なネットワークでも迅速に起動して利用できる。
と説明していました。この段階でオフライン機能の他、通知機能やユーザの操作性の改善など唱われていました。基本的な機能は早くから実現されていたのですが、各社のブラウザ対応の足並みがなかなかそろわず、実用化まで長い期間が必要だったようです。しかしようやく昨年にかけて、大手のMicroSoftやAppleなどがブラウザのPWA対応をすすめて普及が本格化しはじめました。
そして昨年後半、開発の中心となっているGoogleがChromeのPWA本格対応版を発表しました。この段階でユーザの取り扱いや操作性やそして表示にも改良が加えられました。このおかげで一層使いやすい親しみやすいものが作ることができるようになりました。
今回はGoogle Chromeのこの改良に準拠してこれまでのWeb文字盤に改良を加えましたので、AndroidとWindows(Ubuntuも)について、Web文字盤オフライン機能付きの使用方法とインストールアンインストールについてお話したいと思います。
準備するものは パソコン(Windows10またはUbuntu18.04)またはスマホまたはタブレット(Android)です。ブラウザ(インターネット閲覧ソフト)はGoogle Chromeの最新版を用意してください。
まずインターネットにつないでください。そしてお使いのモニタにあわせて使いやすい見やすいものを下記から選んでください。
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き 4:3モニター用
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き 16:9モニター用
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き さらにワイド用
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き 4:3モニター用
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き 16:9モニター用
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能付き さらにワイド用
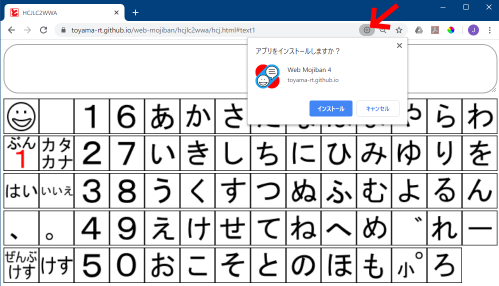
まずインターネットに接続したパソコンのChromeで上記のリンクのどれかを表示させます。その後タイトルバー(オムニバー)の右の〇に+の アイコンをクリックすると下のようなインストールを確認が開きます。ここでインストールをクリックします。

注意、PWAは必要なファイルをブラウザキャッシュに保存します。これは本来のOSへのアプリケーションのインストールとは異なります。これまでGoogleは『PWAはインストールしない』と説明していました。しかし2019年後半からこの作業を「インストール」と呼んで説明し始めました。これはこれでわかりやすいのですが、これまでのいきさつから用語の混乱はありますし実際やっていることは同じではありませんのでこの点で注意が必要です。
しばらくすると、デスクトップにアイコンが表示されます。これで「インストール」は終了です。

デスクトップのアイコンをクリックするとインターネット接続の有無にかかわらず起動し使用できます。区別のためWindowsではブルーのタイトルバーで表示されます。(Ubuntuではタイトルバーは黒です)これでインターネット接続のない場面、不安定な場面、接続していない場面でも使用できるようになります。
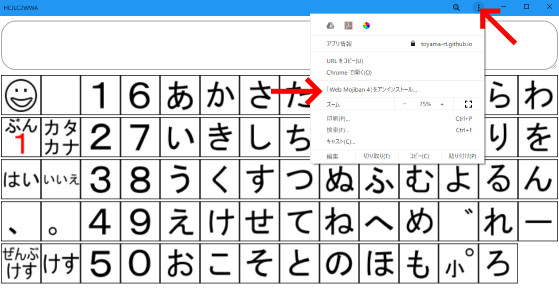
アンインストールする場合はタイトルバー右のメニューアイコン(3つ黒点)からアンインストールをクリックしてアンインストールします。

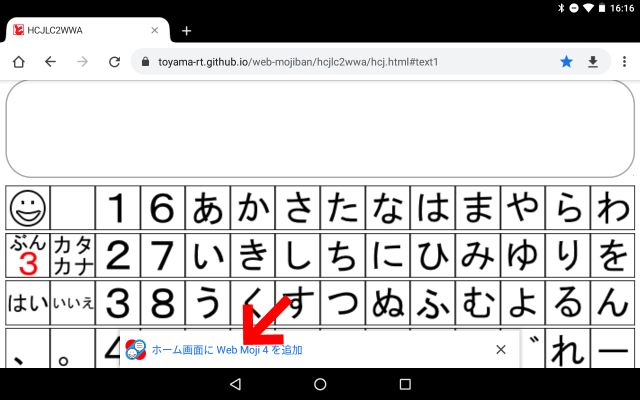
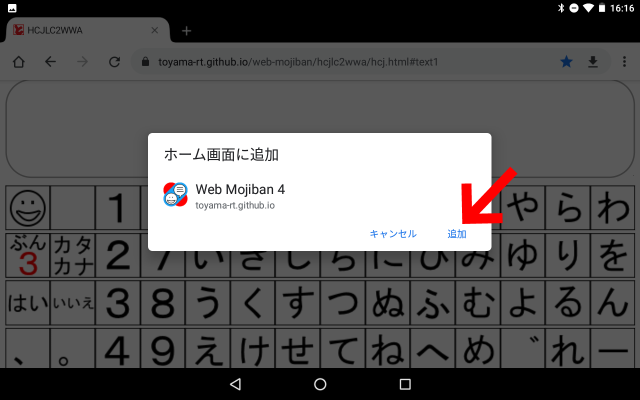
Androidタブレットやスマホでもまず同じくChromeで所定のサイトを表示させます。しばらくすると図のように画面下部分に表示が出ます。(もしなかなか表示がでないときは、はじめからやり直してください。3,4回やればできるでしょう)このとき、「ホーム画面に追加」を選ぶとインストール画面が表示されます。xを選ぶとキャンセルされます。インストール画面で追加を選ぶとインストールされます。

追記(2020/02/18)もしここで上のような表示が出ない場合には、画面右上の3つの点(メニュー)から『ホーム画面に追加』を選ぶと下の図のように表示されます。

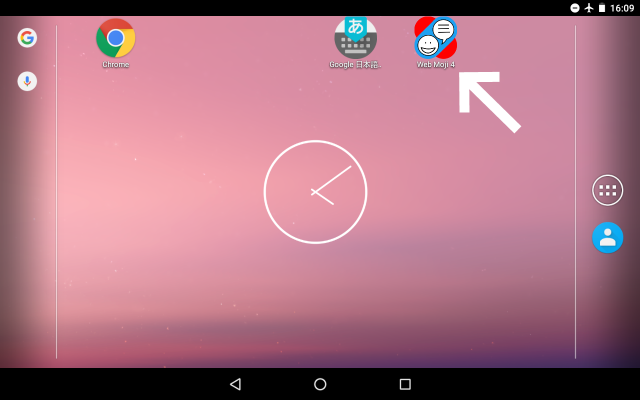
インストールすると、ホーム画面に図のようなアイコンが表示されるようになります。これをタップすると起動します。

この画面では右上に飛行機マークがでています。これは機内モードでインターネット接続されていないことを示しています。機内モードで使用すると表示の高速化と通信費の節約が期待できます。
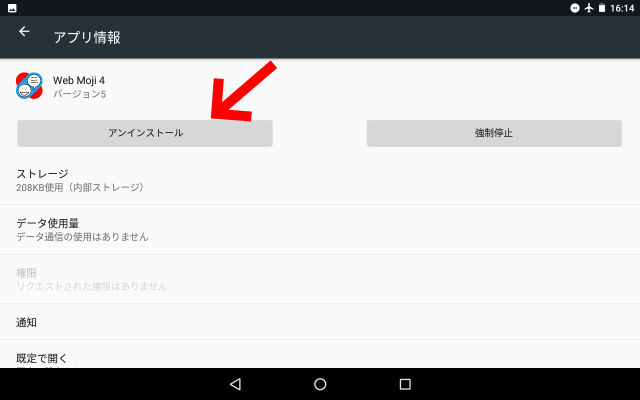
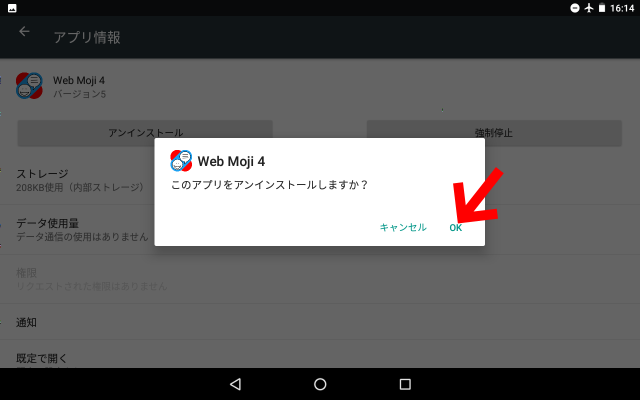
アンインストールするには、設定>アプリ>WebMoji4 で下の画面が表示されます。ここでアンインストールをタップします。ここでOKをタップするとアンインストールします。


今回お話しましたChromeの改良により、Web文字盤のアイコンをダブルクリック(タブレットやスマホの場合はタップ)するだけで使用できるようになりました。これで初心者や高齢者や幼児のみなさんにもずいぶん使いやすくなりました。しかしこのためには今回説明した『仕込み』が必要で、これは周囲のおとなの手助けをお願いします。でも手順はずいぶん簡単になりましたので、もしかしたらこれで古いスマホ、タブレットも再利用、有効利用できるかもしれません。
またスマホにインストールしておけば、出先でコミュニケーションエイドの説明や試みをする際にずいぶん便利です。ご希望があればその人のスマホにその場でインストールもできます。こんな使い方で仕事の生産性も上がるかもしれません。
今回、オフラインウェブアプリもいよいよこれで完成か?と思いましたがそうはいきませんでした。 実はAndroid版Chromeでは作成した文章を保存変更する部分に不具合があります。パソコン版ではWindows10でもUbuntu18.04でもこの問題はありませんのでこれはなにかの手違いと思います。
追記(2020/02/18)
Androidで発声する上記の問題は解決しました。すでにインストールされた場合は一旦アンインストールし、再度インストールし直してください。(今回の不具合修正ではいろいろ学ぶところもありました。早いうちにまとめて公開する予定です。)
この2年間多くのトラブルに遭遇しました。思い返すとその原因の半分は製作者の私に、残りの半分はブラウザにあったように思えます。原因不明の不具合がブラウザのアップデート後にすっきりとなくなったことも何回かありました。こんな時は待つしかないのです。このためこの2年間ですっかり人間が円くなりました。今回の問題もやがて解決されると思います。
のこるはリンゴマークの会社です。safariのオフライン機能はすでにPWAに対応したとの情報もありますがまだ確認していません。これだけ有用な機能ですのでおそくならないうちに使える様になってほしいものです。
アップル製品をもっていない関係で、動作確認が遅くなりました。
昨年19年9月にiOSがバージョンアップされ13が公開されました。またこの機会にiOSとiPadOSが別々になったそうです。今回は、iPadOS13のiPadmini4のsafariを使って動作確認しました。その結果、まず問題なく動作することがわかりました。これまで読み上げに時間がかかるなどありがちだったトラブルもなくあっさり動きましたのでひょうしぬけしました。
ただしAndroidの場合のように画面下部分に追加するかどうかの表示が自動的に出ることはありません。safari 画面下部の (四角から矢印が飛び出したマーク)を選択し(※iPad の場合: 画面上部の (四角から矢印が飛び出したマーク)を選択し)修正(2021/04/23) 「ホーム画面に追加」を行いホーム画面にアイコンが使いされます。また削除するにはそのアイコンを長押しし表示された×マークをタップし「削除」します。
バージョン13では、PWAの対応がほとんど完全になったとの情報もありましたがどうやらそのようです。しかしバージョン12ではPWA使用にいろいろ問題があるそうですので、この機会に13にアップデートをお勧めします。なお参考URLの13への対応機種一覧を参考にしてください。
日本ではiPadがたくさん使われていますので今回の結果に大いに安堵しています。iOS13についてはまた別の機会に確認したいと思います。(たぶんだいじょうぶじゃないかなあ?)
追記(2020/03/09)iOS13のiPhone6sのsafariで動作確認できました。
Progressive Web Apps 関係
iOS13 関係 追記(2020/03/05)
2020/02/07 公開
2020/02/18 追記
2020/03/05 追記
2020/03/09 追記
2020/03/27 効果音改良テスト版公開
2021/04/23 safariでホーム画面に追加する手順を修正
研究企画課リハ工学科にもどる
←もくじはこちらです