Web文字盤では、ひらがな、カタカナ、あいさつ、からだの4種類の文字盤を使用しています。これらは、多くの人の日常生活に役に立つように作られていて、レッツチャットにも採用されていますのでご存じの方も少なくないと思います。これらの文字盤は元々都立神経病院で作られ、使われたいくつかの文字盤が基本になっているという話を聞いたことがあります。試みに「都立神経病院」で検索してみると、実にたくさんの文字盤が出てきます。永年の取り組みは実に大したものです。まったくこれには頭が下がります。このようないきさつですのでこれらの文字盤は医療や看護や介護の場面を使うことを想定してことばも選ばれています。
例えばからだ文字盤は、いろいろな不調を表現できるように作られています。これを使えば現場で多くの患者さんの様々な訴えを聞き取ることができるように工夫されているのです。このようなところがいかにも仕事の現場で作られた道具らしいところです。ひとりの人がこれほど多種多様な不調に悩まされ訴えることはまずないでしょう。いつものあの痛みを伝えるにはちょっと手間がかかります。しかしそれまでにない不調を知らせるときのためにやはりこの文字盤は持っておくのがよいでしょう。 これら4種類の文字盤は今ではすっかり定番で、コミュニケーションの基本セットと考えられます。
一方、生活のなかのコミュニケーションではいろいろな言葉が行き交います。
いってきます いってらっしゃい ただいま おかえり OOさんいつもありがとう △▽へ行って凹凸をとってきて ※※先生におはなししてください
生活には、挨拶のことば、家族や知人の名前、場所の名前、食べ物や服の名前などの言葉がつきものです。これをいちいち五十音文字盤で作るのは大変です。また人によって、ご家庭によって使う言葉もずいぶん違いがあります。もし施設で生活しているなら登場人物はもっとたくさんになり、生活につきもののことばも増えることでしょう。これらを誰でも満足行くようにまとめるには大変な困難が伴うでしょう。またもしできたとしても、そんなおおがかりなものは結局誰にも使われないということもありがちな話です。
食事の前に「いただきます」、おわったら「ごちそうさま」。まわりのみんなはそうしているのだから、自分もいっしょに言えたらうれしいです。
このような場合には文字盤基本セットの他に別の文字盤が必要なようです。
今回は透明文字盤の余白に言葉を追加するように、Web文字盤で利用できることばを増やす方法について考えてみます。
従来Web文字盤の、ひらがな、カタカナ、あいさつ、からだの4種類の文字盤に5番目の文字盤を追加する方法がまず考えられます。しかしこの方法では、文字盤の切り替え操作が気になります。従来の循環選択(1→2→3→4→5を繰り返す)では5種類の文字盤の切り替えに最大4回の操作が必要になります。これを2つのボタンで正逆両方向循環選択にしても最大3回であまり旨味がありません。5つのボタンで選択すれば操作はシンプルになりますがモニター面積の残りが少なくなります。タブレットやスマホではこれは避けたいところです。またさらにもうひとつ6番目の文字盤を追加するとなると作る人の作業も使う人の操作もますます複雑になります。こう考えるとひとつのWeb文字盤に入れる文字盤の数は自ずと上限があると考えられます。
またはじめにでも書いたように、文字盤基本セットとは異なりこの応用セットでは使う人の多様性に対応しなくてはなりません。低コストで多様性を実現するためには、多品種を用意しそれらから自由に選んで使用するアラカルト方式が有効です。幸いなことにパソコンでもスマホ、タブレットでも複数のアプリを立ち上げてそれらを切り替えて使用できます。そこでひとつのWeb文字盤に多くの文字盤を入れる代わりにいくつかのWeb文字盤を立ち上げて必要や好みに合わせて切り替えて使う方法が将来性があるだろうと考えました。
なにやら難しいことを言っていますがこれをわかりやすく言いかえると、定食(コース)の他に単品料理(アラカルト)もあればお客さんはより満足しレストランは繁盛するだろうという話になります。
『Web文字盤 9 タブレットの準備OK』 でも紹介したように、3月の上旬に一台の7インチタブレットにWeb文字盤をインストールしてある人にお願いして使い始めてもらいました。その際、「ここに追加してほしいことばがあったら教えてね」と頼んでおきました。数日後一枚のメモが届きました。メモには10くらいのことばがありました。「まだまだ時間はたっぷりあるからゆっくり考えてみてね」とお話すると翌週には20くらいのことばが届きました。その際、その人の施設での生活についていくつか話を聞きました。するとまた何日かしてメモが届きました。遊びにでかけるときはどこへ行って何するの。街で困ったことは、嬉しいことは。また数日後にはメモが届きます。これを一ヶ月ほど繰り返してようやく、120ほどのことばが集まりました。このあたりで形にしてニーズ調査の第二段階に進みことにしました。
またこの間にいくつかの修正と改善も行いました。自分でテストした時にはあまり気にならないことや気づかなかったことでも、打ち合わせの際に使っている人の横で見ているほうがよく気がつくようです。これも新しい発見でした。
まず集まったことばを分類整理し2つの文字盤にまとめました。そして表示に使用する120個の画像ファイルを新しく作り、従来の第一のWeb文字盤の画像ファイルを扱う部分を書き換え、また発声部分を修正しまし第二のWeb文字盤に仕上げました。単調ではありますが技能や知識に加えてかなりの根気が必要な作業です。
まず一番目の文字盤は、人名と受診関係で使用することばです。モザイクがかかっている部分はお友達の名前ですのでお見せできません。右側にこの人によくある体調に関係することばを集めました。

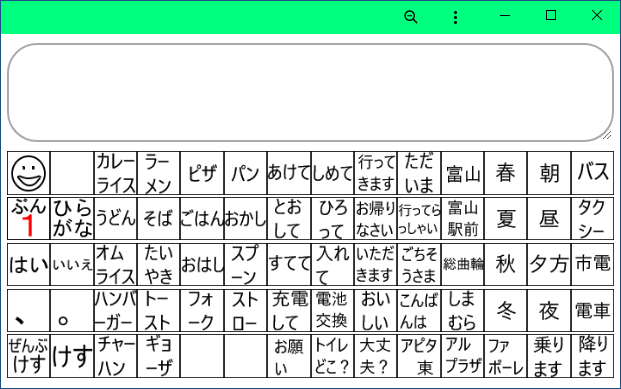
二番目の文字盤は、食べ物と余暇に関係したことばを集めました。ここに並んだことばからこの人の暮らしのいったんが想像できるようです。より豊かなコミュニケーションはこのようなことばが欠かせないことは言うまでもありません。

また複数のWeb文字盤を併存させるため、それぞれ文字入力時に文書ファイルの保存、アクティブ時に文書ファイルの読み込みと表示の機能を追加し双方の入力結果が両方の表示に反映できるようにしました。このページトップのデモ動画では、パソコンでは2つのWeb文字盤を並べて、タブレットでは2つのWeb文字盤を切り替えて使っていますが、さらに多くのWeb文字盤を並行して利用できる予定です。これらの動作はデモ動画で確認してください。
今回はWeb文字盤でより多くのことばを選択する方法について考えてみました。はじめは単に文字盤やことばの数を増やすだけと考えていましたがこのテーマは意外に奥が深いようです。
一番目は、従来は1つのWeb文字盤に4種類の文字盤を付属させていましたがこの数をふやす方針です。これまでもひらがな、カタカナ、あいさつ、からだと次々に文字盤の数を増やしてきましたので同類の作業を同様に積み上げて行けば実現できます。Web文字盤では10種類の文書の切り替え機能もついていますから、文字盤でも同様にすれば良いと考えがちです。しかし文章の切り替え頻度にくらべ文字盤の切り替え頻度はずいぶん大きくなります。また定番の文字盤4種と拡張する個人向けの文字盤では性格もかなり異なります。これらをあえて一体化すると多くの人に適合させる負担がこの先大きくなりそうです。また生産性やメンテナンスの面でも気になります。
二番目は、Web文字盤を一つのアプリケーションとみなし、主要なOSで採用されているマルチタスク、すなわち異なる複数のアプリケーションを並行して動作させる方式、を利用しそれぞれ異なる文字盤をもつ複数のWeb文字盤を同時に使用する方針です。こちらのやり方では一番目の方針で考えられるいくつかの問題点も随分回避されます。
またパソコンを使用して画面に複数のWeb文字盤を並べて表示して、マウス(代替マウス)を操作できる場合はかなり効率のよい会話コミュニケーションが実現できるのではないかと予想しています。とくに近年の視線入力ツールの性能を考慮すると期待が膨らみます。
タブレットやスマホの場合はアプリケーションの部分表示や複数アプリケーションの同時表示、さらに表示面積の制限のためパソコンのような使用はかんたんではありません。しかし小型軽量の機材で多くの文字盤を切り替えて使う人に合わせたコミュニケーションを実現する目的は十分達成できるでしょう。
ただし活用には必要なそのことばがどこにあるのかがわかるという条件がつきます。このためより使いやすい、わかりやすい、文字盤作りも重要になるでしょう。おそらくTPOや場面ごとに使用することばを選びまとめて文字盤をつくり、相手や話題によって文字盤を選んで切り替えて使うのがいいのではないかと予想しています。
いずれにせよ、モニターさんにこれらを使ってもらい意見を聞きながら、さらに改善をすすめて行こうと思います。
さて、第二の文字盤はさらに改善を進めますが、ひらがな、カタカナ、あいさつ、身体文字盤をもつ標準盤(上の写真の左のWeb文字盤)をご利用の方はこちらからどうぞ。
50音文字盤 四種類文字盤切り替え 10種類の文書切り替え、文書保存機能付き 文書読み上げ機能付き マニフェストオフラインWebアプリ機能 マルチ文字盤機能付き さらにワイド用
名前が長すぎますね。寿限無寿限無
今回モニターをお願いした方は、センター内の施設で生活されていて、定期的に当院のいくつかの科を受診しています。スタッフはみんな長い付き合いの顔見知りばかりです。
今回のモニターについては既にスタッフみんなが知っていて、
『以前よりたくさん声をかけてくれるのでなんだか私は恥ずかしい。』
とにこにこ顔でお話しされます。
いまはまだモニターはこの方ひとりだけですが、ふたり、さんにんと広がっていくように準備を進めていこうとおもいます。
2020/04/17 公開
2020/06/19 標準Web文字盤へのリンクを追加しました。
研究企画課リハ工学科にもどる
←もくじはこちらです