
「ぜんぶけす」に確認ダイアログを追加
Web文字盤のモニター試用は今年2月に開始しました。
Web文字盤のモニターをお願いしている方は実にいろいろなことを教えてくれます。ご本人はただあれこれほしいものや考えたことを知らせてくれ、私はそれを実現するためにあれこれ改善を重ねています。Web文字盤10でもご紹介したマルチ文字盤などオリジナルの文字盤作りもその取り組みのひとつです。
この作業は一見すると勘違いやトラブルの連続なのですが、それまで見落としていたことや、気づかなかったことに遭遇し問題解決に取り組むうちに色々勉強できることがたくさんあります。
今回もこのような事例についてお話したいと思います。
その日のお話は、
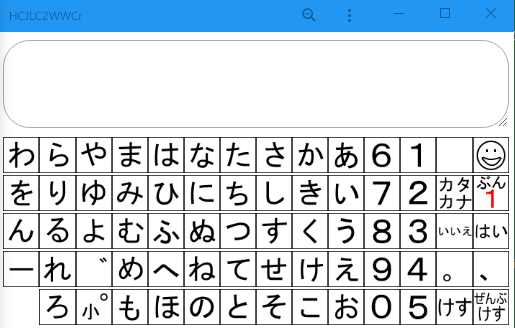
『左下にある「ぜんぶけす」をよく間違っておして文をけしてしまう。このボタンを右の方に変更してほしい』
ということでした。
たしかに、苦労して入力した文章も、このような間違いで一気に消えてしまいます。文字盤のデザインを考えた際には、「けす」と「ぜんぶけす」は右手操作にじゃまになりにくい左下に並べることにしました。しかしこのひとは右手に不自由があるので左手で操作しますのでこれでは反対です。
そこで左右反転させた試作品を作りしばらくこれを使ってもらいました。

しかししばらくすると、こんなはなしが届きました。
『「けす」を押すときに間違って「ぜんぶけす」を押してしまう。』
つまり「けす」と「ぜんぶけす」が隣り合っているのがよろしくないようです。そこで、「けす」を左下に残し、「ぜんぶけす」だけひらがな文字盤の右下角に変更してみました。
しかし、ひらがな文字盤とカタカナ文字盤では右下が空白ですから問題ないのですが、他の文字盤で右下角を使っていると、その文字の移動先にも困ります。また「ぜんぶけす」の場所が文字盤ごとに統一していないと先々困ったことになりそうです。
さらに「けす」と「ぜんぶけす」の似た機能を並べて角に配置すると覚えやすいですが、これを別々にするとわかりにくくなることも予想できます。ここまで考えると、「ぜんぶけす」の誤操作をキーレイアウトで解決するには限界があることがわかってきました。
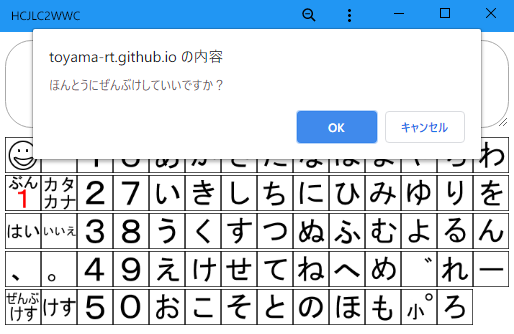
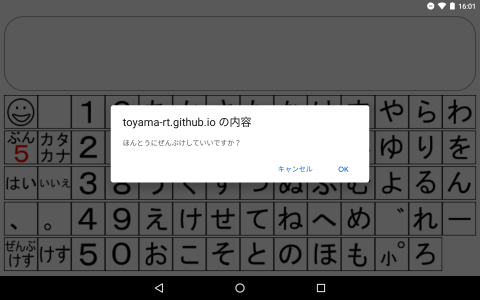
基本に戻って考え直すと、「ぜんぶけす」操作は頻度の少ない操作です。それに比べ「けす」操作はかなり頻回に使用します。この2つを間違えないようにするために、「ぜんぶけす」に確認のためのひと手間としてダイアログを追加することにしました。

手間は増えますが、間違いは減ります。これも試作品を作って試してもらったところ、にっこりOKとなりました。
はじめの話とは随分ちがう結果になりましたがここがニーズ調査やモニター調査の難しいところです。たとえば『福祉機器のニーズがうまくつかめない』とか、『言われたとおりに作ったのに喜ばれないし使ってもらえない』といった話をよく聞きます。これも似たところに理由があると思います。
とかくニーズ調査や市場調査では、「〇〇で困っている、だから□□してほしい」という話がたくさん出て来ます。これをそのまま受け取ったら困ったことになります。つまり困っている人は、困っていること自体は間違いないのですが、後半の「だから□□してほしい」には注意が必要です。解決方法自体に根拠は乏しく思いつきに近いことが少なくありません。普通の人の場合は、問題を分析して理解することも、対策を構想し試すことも、イメージしたものを正しく表現する技能や訓練(たとえば製図)などほとんどありませんから、ことばの流れとして「だから□□してほしい」と言ってしまい、このため言われたとおりのものを作っても、問題の解決にならないことが多いのです。また運良く使えるものができても次は価格の話し合いが必要になるでしょう。ですから本来ニーズ調査で把握すべきことは、「〇〇で困っている、いまのこれがああなるなら〇〇円支出してもいい」つまり抱える問題、達成する目標、その条件、そのコストだと私は思います。しかしこれらを尋ねられた方も簡単に返事できませんので困ります。試してみないと判断できないこともあります。そんなときは試作品を作って確認してもらうことも大切になります。しかし解決の手段については別途しっかり考えておかねばなりません、予算的に解決が困難な問題に時間や手間をかけるのは是非とも避けたいものです。
慣れた技術者同士の話ならテキパキ話が進みますが、そうでない場合は何倍何十倍も時間と手間をかけて話を進めていく必要があります。確認のための試作サンプルが必要なこともあります。ただしその場合でもコストで苦労しないように、Web文字盤でも心がけています。
今回製作したダイアログはこのように作りました。
var obj = document.getElementById('zenbukesu');
obj.addEventListener("click", function() {
var result = window.confirm('ほんとうにぜんぶけしていいですか?');
if( result ) {
synthes.text = 'ぜんぶけす';
speechSynthesis.speak(synthes);
text1.value = "";
setCursorend();
}
else {
}
// firefox の場合次の2行を使わないと正常に消せない 原因不明
//text1.value = "";
//setCursorend();
}, false);
1-19行で「ぜんぶけす」をタップしたときの動作を記述しています。 4行目でダイアログを表示しています。 7-10行目でOKの時の処理を記述しています。 キャンセルの時の処理は12-13行目の間に記述しますがここでは空欄です。 Firefoxでは、なぜか16-17行目のコメントアウトを外さないと動作しません。理由はわかりません。バグでしょうか?
上のように製作したところ、ある方からアドバイスのメールをいただきました。 そして製作したダイアログは以下のように変更しました。
var obj = document.getElementById('zenbukesu');
obj.addEventListener("click", function() {
var result = window.confirm('ほんとうにぜんぶけしていいですか?');
if( result ) {
setTimeout( 'text1.value = ""; setCursorend();', 500 );
synthes.text = 'ぜんぶけす';
speechSynthesis.speak(synthes);
}
else {
}
// firefox の場合上の、setTimeoutを使わないと正常に消せない 原因不明
}, false);
7行で、setTimeoutを使い、text1.value = "";と setCursorend();を0.5秒後に処理するようにしました。 これで、正常に動作するようになりました。発声の背景処理が原因(発声にかかり切りになって消去作業をすっ飛ばしてしまう)ではないかとのお話でしたが、いまいちモヤモヤすっきりしません。
ここで確認ダイアログを表示し、OKの追加操作で「ぜんぶけす」を実行する試作品を、モニターの方と動作を確認してお渡して持ち帰ってもらいました。しかしここからトラブルが始まりました。
30分ほどしてモニターの方が戻って来られました。
『帰ってから使ったら元にもどってしまった』(つまり確認ダイアログがでなくなった)
とWeb文字盤に文が綴ってありました。 はじめは何かの手違いかと考え、削除と再インストールしましたがオフライン状態でしばらくして確認すると更新が元に戻っていました。こんな珍現象は是非じっくり調べるべきと考えしばらく預かって調べることにしました。
別のタブレットやパソコンでも同じ試作品を試してみました。オンラインアプリですからこんな作業は楽にできます。しかしこの問題はモニターさんに使ってもらっているタブレットだけの問題であることがわかりました。
またこの問題は、削除して再インストールしても解決できないこと、つまり何回やってもうまくいかないことを確認しました。つまりこれははっきりした原因がどこかに存在するという意味です。反対にうまくいったりいかなかったりする問題は対応が難しくなることが多いですからその点で気が楽です。
またWeb文字盤をインストールする前にブラウザで操作する時もオフライン状態にすると同じ不具合がでることがわかりました。(オンラインの時は問題なしでした。)つまりこのタブレットのブラウザの動きに問題があるようです。
また不具合の内容を見ると更新したいくつかのファイルのうちある特定のファイルのみが更新されず古いままであることがわかりました。オンラインの時は正常で、オフラインでしばらくすると更新前のゾンビが復活するようです。
基本的なトラブルの原因はオフライン機能のためのキャッシュにあるようです。しかも更新したファイルのいくつかは正常に動いていることそして更新前の古いファイルがどこかでのこっていることから、更新の途中で記憶容量がいっぱいになり部分的に更新が止まっていると推測しました。
そこでブラウザキャッシュを思い切って削除(Chromeでは、メニュー>履歴>閲覧履歴データを削除>キャッシュされた画像とファイル にチェックを入れて削除)したところ、一連の問題はあっさり解決できました。やはり保存場所に空きがなくなったことが原因だったようです。
しかしインストール後の動作確認は正常だったのにオフラインにしてしばらくしてから不具合がでて、改良部分が元にもどってしまったように見えたのはなぜだったのでしょう。ここから先は推測です。オンライン状態でインストールしたの際に問題の更新ファイルがApplicationCacheに保存できなかったがブラウザのCacheにはその更新ファイルが一時的に保存され、そして有効時間内にはブラウザのCacheから読み出して、さも正常に動いているように見えた。やがて有効時間が過ぎるとブラウザのCacheも消えてApplicationCacheに残っていた更新前のファイルを読み込んで、元にもどったように見えた。こんなところでしょうか?でもアンインストールしてもApplicationCacheは残るってことですがこれでいいんでしょうか。
なにはともあれまあこれでひとまず解決ともいえますがオフラインWebアプリではこの部分が肝心なのですからCache容量不足などの警告がほしいところです。
今回はその後のモニター試用と着々(?)と進めているWeb文字盤の改善についてご紹介しました。いかがだったでしょう。
様々な問題でお困りのみなさんにとって、なにをどう進めたらいいのかわからず苦労することがあります。しかしそんなときは自分と同じように困っているひとがやっていることのまねから始めるのがよろしいと思います。見知らぬ初めてのレストランでは、ほかの客のテーブルを見て同じ料理を注文するのと同じです。「あのひとと同じものをください」 これでとりあえずのスタートができます。あとの手直しはその後やればいいのです。
「あのひとと同じものをください」といわれたらさっと出せる。Web文字盤もそんなふうになればいいと考えています。
今回の問題を調べてみるとやはりキャッシュの使いすぎには注意せよとの記事も見つかりました。(文末の参考urlを参照)ApplicationCacheの容量は、Chromeでは概ね空き容量の6%未満、Firefoxでは10%未満、safariでは50MBで、特にsafariでは容量が厳しいことがわかりました。幸い記憶容量を増やせばこの問題も間接的ながら安価に回避できるのでこのような事情がわかっていれば回避することもできるでしょう。
まあこれからも気長に取り組んでいこうと思っています。
2020/05/22 公開
2020/07/09 3+ ダイアログの作り方 改訂版 追加
研究企画課リハ工学科にもどる
←もくじはこちらです