
ワイドモニターの全画面表示にぴったりフィット
前回、 EVA Facial Mouse (無料で利用できる顔で動かすマウス)で操作できる『Web 文字盤』を作り公開しました。しかしその後、タブレットやスマホ、そのほかいろいろなパソコンやモニターやブラウザーで試しましたが、特にワイドモニターでの表示の不具合、つまり文字盤がモニタにうまく収まらないところがどうも気に入りません。
そこで思い切ってやり直すことにしました。とくにワイド液晶での表示と文字盤切り替えを重点的に改良を加えました。そして三種類のブラウザ(Edge、firefox、chrome)でのテストを繰り返しその結果ほぼ満足できるところまでくることができましたのでここでご紹介いたします。
Web 文字盤は、パソコンやスマホやタブレットなどのインターネットを閲覧できる機器で使用できます。使い方は簡単です。表示されたボタンをクリック(タブレットやスマホではタップです)すると動作します。たとえば、『あ』をクリックすると「あ」と声が出て、上の欄に「あ」が入力されます。『けす』で一文字消します。『ぜんぶけす』で全部消します。
さまざまな理由で普通のマウスが使えなくても、多くの代替マウス(文末の参考URLを参照)が利用できます。最近話題の視線入力や顔認識マウスも利用できます。このようにお使いになる人の事情に合わせ道具を選ぶことができます。
以上はこれまで開発してきたエンチャント文字盤と同じです。ただはじめににも書きましたように、現在私が知る範囲で唯一の Android版顔認識マウス、EVA Facial Mouse が使用できるようになりました。またここでは enchant.js を使用していないので、名前を『エンチャント文字盤』から『Web文字盤』に変更しました。
今回、開発したのは次の合計21種類です。
50音文字盤 簡易版 4:3モニター用
50音文字盤 簡易版 16:9ワイドモニター用
50音文字盤 簡易版 さらにワイド用
50音文字盤 簡易版 前回作成文保存機能付き 4:3モニター用
50音文字盤 簡易版 前回作成文保存機能付き 16:9ワイドモニター用
50音文字盤 簡易版 前回作成文保存機能付き さらにワイド用
これは50音ひらがなと数字と句読点と空白と削除ボタンがつかえます。文字がひととおり使えるが余分な機能があると迷ったり困ったりする人を対象にしています。 起動した時に前回の文が自動的に表示されると混乱してしまう場合は、保存機能なしをお使いください。
50音文字盤 濁音半濁音促音付き 4:3モニター用
50音文字盤 濁音半濁音促音付き 16:9ワイドモニター用
50音文字盤 濁音半濁音促音付き さらにワイド用
50音文字盤 濁音半濁音促音付き 前回作成文保存機能付き 4:3モニター用
50音文字盤 濁音半濁音促音付き 前回作成文保存機能付き 16:9ワイドモニター用
50音文字盤 濁音半濁音促音付き 前回作成文保存機能付き さらにワイド用
上に加えて濁音半濁音促音も使用できます。『つ』の次に『濁音』で『づ』になります。間違えるとブザーがなります。このような機能がついていると混乱してしまう場合は、濁音半濁音促音機能なしをお使いください。
50音文字盤 ひらがなカタカナ切り替え機能付き 4:3モニター用
50音文字盤 ひらがなカタカナ切り替え機能付き 16:9ワイドモニター用
50音文字盤 ひらがなカタカナ切り替え機能付き さらにワイド用
50音文字盤 ひらがなカタカナ切り替え機能 前回作成文保存機能付き 4:3モニター用
50音文字盤 ひらがなカタカナ切り替え機能 前回作成文保存機能付き 16:9ワイドモニター用
50音文字盤 ひらがなカタカナ切り替え機能 前回作成文保存機能付き さらにワイド用
50音文字盤 ひらがなカタカナ切り替え機能 10種類の文書切り替え機能、保存機能付き 4:3モニター用
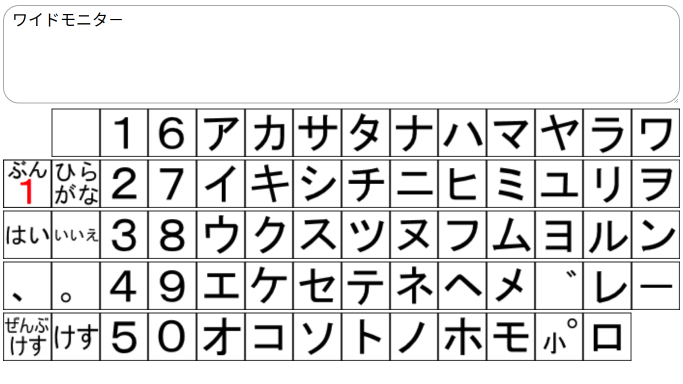
50音文字盤 ひらがなカタカナ切り替え機能 10種類の文書切り替え機能、保存機能付き 16:9ワイドモニター用(このページのトップ画像)
50音文字盤 ひらがなカタカナ切り替え機能 10種類の文書切り替え機能、保存機能付き さらにワイド用
『ひらがな』『カタカナ』ボタンでひらがな文字盤とカタカナ文字盤の切り替えができます。また『ぶん』ボタンで文書を切り替えできます。 これらは徐々に利用できる機能が増えてきます。お使いになる人の事情とお使いになるモニターにあわせて選んでください。
4:3モニター用は従来の標準的モニターでの利用に適しています。また16:9ワイド文字ター用は幅広ワイドモニターでの全画面表示(パソコンではf11を押すと全画面表示になります)に適しています。さらにワイド用は一部のタブレットや全画面表示を使わない場合に適しています。しかし chrome ブラウザの場合は、ワイド液晶でも4:3モニター用がきちんと表示されます。お使いの機械で試してちょうどいいものを選んでください。
ブラウザはどれを使ってもたいした違いはないだろうと思っていました。しかし比較してみるとそうではないことがわかります。たとえば現状のchromeでは、自動的に画面上下に表示拡大をおさえて現在主流のワイド画面におさまりやすくなるように工夫されています。しかしこのため表示が横長になり、これが読みやすいかは評価がわかれるところです。firefoxとEdgeは表示結果はよく似ています。しかしこれら三種はこれからも開発が進められるにつれてどんどん変わっていくと思われます。
いずれにせよ同じ画面を異なる機械に同じように表示させるのは、なかなか簡単ではない様です。そこで今回は、表示の異なる三種類、つまり4:3モニター、16:9ワイドモニター、さらにワイドの三種類を表示をコントロールする、css を作り分けてこの問題に対応することにしました。将来はさておき、当面はこのように基本の html と css と JavaScript で何とかするしかないかなと思います。
今回ご紹介した、Web 文字盤に至るまでの取り組みが目標としていることは次のとおりです。
この目標へは徐々に近づきつつあるようです。
かつて神経難病の方について、『お身体は不自由だけれど、頭はクリアです』、こんな説明をよく耳にしました。ではそのような方が高齢になったら、または高齢の方がこのような病気になったらどうなるでしょう。さらに成長まえにそのような状況になったらどうしましょう。
こうなるとまだまだ道のりは遠いようです。
2019/06/21 公開
研究企画課リハ工学科にもどる
←もくじはこちらです